添加地图控件 最后更新时间: 2024年07月15日
本文介绍地图控件的使用,同时对于插件的使用也可以参照本文。
提示
JS API 提供了众多的控件,地图控件属于插件,是用来增强地图交互体验和功能的元素,可以在地图上显示各种操作按钮:比例尺、图层切换等,以方便用户进行地图操作和信息展示。
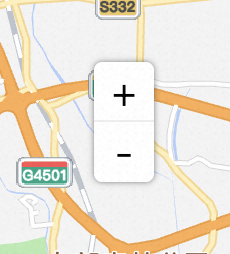
地图控件示例
1、实现步骤
常见的地图控件有:缩放工具条ToolBar、比例尺Scale、定位按钮 Geolocation等。本例以缩放工具条为例进行详细说明。
1
1.1 准备
成为开发者并创建 key
为了正常调用 API ,请先注册成为高德开放平台开发者,并申请 web 平台(JS API)的 key 和安全密钥,点击 具体操作。
提示
你在2021年12月02日以后申请的 key 需要配合你的安全密钥一起使用。
2
1.2 创建地图
const map = new AMap.Map('container', {
zoom:11, //地图级别
center: [116.397428, 39.90923] //地图中心点
});3
1.3 引入地图控件
推荐异步加载方式,在需要的地方引入。通过AMap.plugin方法按需引入控件,在plugin回调之后使用控件功能。
//异步加载控件
AMap.plugin('AMap.ToolBar',function(){
var toolbar = new AMap.ToolBar(); //缩放工具条实例化
map.addControl(toolbar); //添加控件
});4
1.4 控制地图控件
对于不同的控件或者说插件都有对应的实例的方法,控件被实例化后可以调用相应的方法来控制控件。
toolbar.show(); //缩放工具展示
toolbar.hide(); //缩放工具隐藏