自定义地图 最后更新时间: 2024年01月22日
本文介绍如何设置底图样式,包括:
- 使用官方地图样式
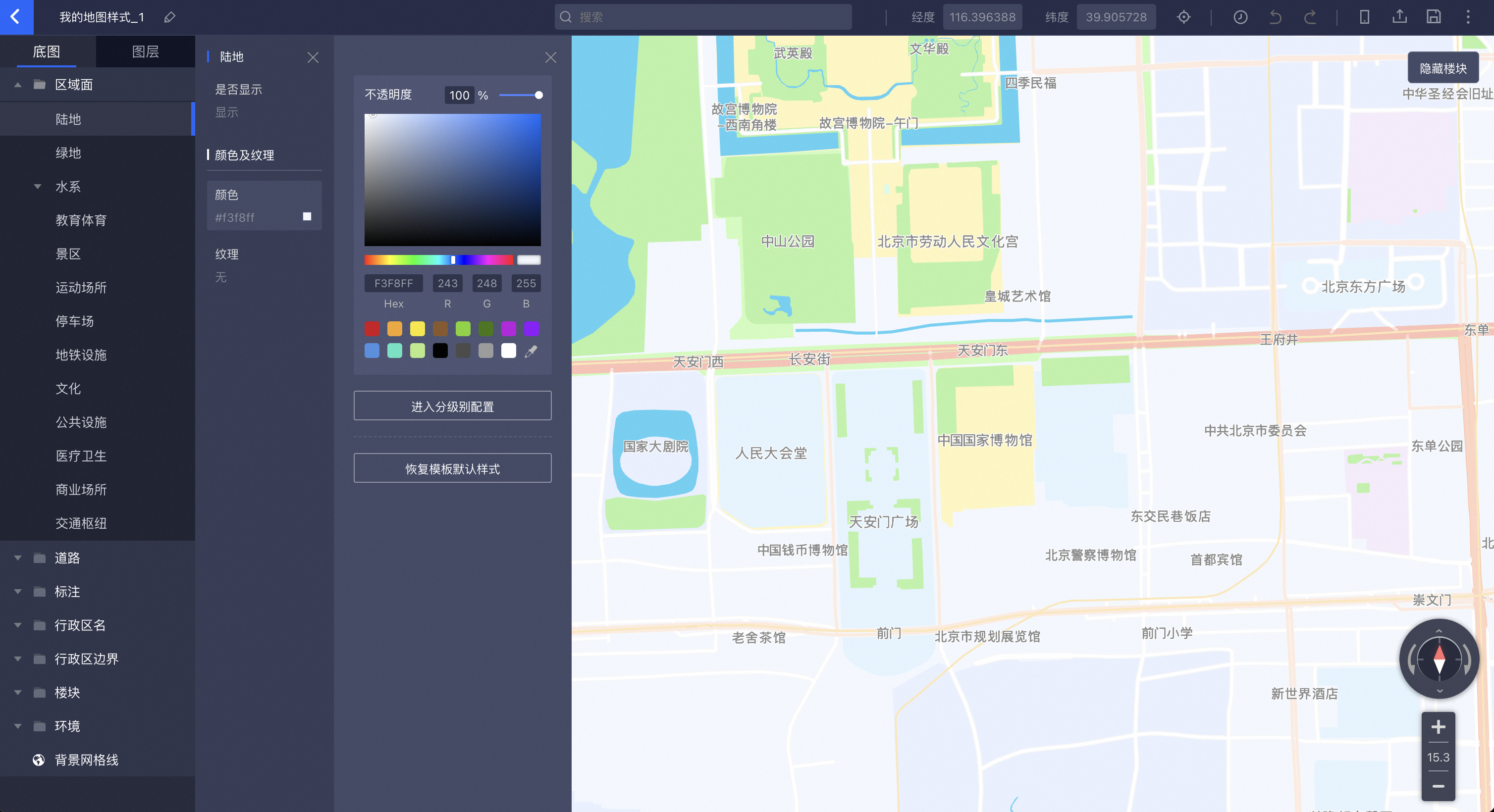
- 创建和使用自定义地图
- 设置地图的显示内容
标准样式主题示例
1、使用官方地图样式
你可以使用我们提供的地图样式,对底图进行设置,可选样式如下图所示:

设置地图样式的方式有两种:
1.1 在地图初始化时设置:
var map = new AMap.Map("container", {
mapStyle: "amap://styles/whitesmoke", //设置地图的显示样式
});1.2 地图创建之后使用 Map 对象的setMapStyle()方法来修改:
var map = new AMap.Map("container", {
zoom: 10, //设置地图的缩放级别
});
map.setMapStyle("amap://styles/whitesmoke");官方地图样式参数值说明:
2、使用自定义地图
首先,注册 成为高德地图开放平台的开发者。然后在 自定义地图平台 进行创建、编辑、发布后,取得 地图样式ID。(更多介绍)

设置自定义地图的方式有两种:
2.1 地图初始化时,设置自定义地图:
var map = new AMap.Map('container',{
mapStyle: 'amap://styles/地图样式ID', //设置地图的显示样式
});2.2 地图创建之后使用Map对象的setMapStyle()方法进行地图样式的变更:
var map = new AMap.Map('container',{
zoom: 10, //设置地图的缩放级别
});
map.setMapStyle('amap://styles/地图样式ID');3、设置地图的显示内容
通过setFeatures()方法设置显示部分底图元素:
map.setFeatures("road"); // 单一种类要素显示
map.setFeatures(['road','point']); // 多个种类要素显示目前支持以下四种地图要素的选择性显示:


