路线规划 最后更新时间: 2021年01月22日
简介
路线规划常用于出行路线的提前预览,我们提供4种类型的路线规划,分别为:驾车、步行、公交和骑行,满足各种的出行场景。

驾车路线规划
1、在页面的 js 文件中,实例化 AMapWX 对象,请求进行驾车路线规划。
首先,引入 amap-wx.js 文件(amap-wx.js 从相关下载页面下载的 zip 文件解压后得到)。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js然后,构造 AMapWX 对象,并调用 getDrivingRoute 方法。
Page({
data: {
markers: [{
iconPath: "../../img/mapicon_navi_s.png",
id: 0,
latitude: 39.989643,
longitude: 116.481028,
width: 23,
height: 33
},{
iconPath: "../../img/mapicon_navi_e.png",
id: 0,
latitude: 39.90816,
longitude: 116.434446,
width: 24,
height: 34
}],
distance: '',
cost: '',
polyline: []
},
onLoad: function() {
var that = this;
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({key: '高德Key'});
myAmapFun.getDrivingRoute({
origin: '116.481028,39.989643',
destination: '116.434446,39.90816',
success: function(data){
var points = [];
if(data.paths && data.paths[0] && data.paths[0].steps){
var steps = data.paths[0].steps;
for(var i = 0; i < steps.length; i++){
var poLen = steps[i].polyline.split(';');
for(var j = 0;j < poLen.length; j++){
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
that.setData({
polyline: [{
points: points,
color: "#0091ff",
width: 6
}]
});
if(data.paths[0] && data.paths[0].distance){
that.setData({
distance: data.paths[0].distance + '米'
});
}
if(data.taxi_cost){
that.setData({
cost: '打车约' + parseInt(data.taxi_cost) + '元'
});
}
},
fail: function(info){
}
})
},
goDetail: function(){
wx.navigateTo({
url: '../navigation_car_detail/navigation'
})
},
goToCar: function (e) {
wx.redirectTo({
url: '../navigation_car/navigation'
})
},
goToBus: function (e) {
wx.redirectTo({
url: '../navigation_bus/navigation'
})
},
goToRide: function (e) {
wx.redirectTo({
url: '../navigation_ride/navigation'
})
},
goToWalk: function (e) {
wx.redirectTo({
url: '../navigation_walk/navigation'
})
}
})2、编写页面的 wxml 文件,搭建页面结构。
<view class="flex-style">
<view class="flex-item active" bindtouchstart="goToCar">驾车</view>
<view class="flex-item" bindtouchstart="goToWalk">步行</view>
<view class="flex-item" bindtouchstart="goToBus">公交</view>
<view class="flex-item" bindtouchstart="goToRide">骑行</view>
</view>
<view class="map_box">
<map id="navi_map" longitude="116.451028" latitude="39.949643" scale="12" markers="{{markers}}" polyline="{{polyline}}"></map>
</view>
<view class="text_box">
<view class="text">{{distance}}</view>
<view class="text">{{cost}}</view>
<view class="detail_button" bindtouchstart="goDetail">详情</view>
</view>3、编写页面的 wxss 文件,设置页面样式。
.flex-style{
display: -webkit-box;
display: -webkit-flex;
display: flex;
}
.flex-item{
height: 35px;
line-height: 35px;
text-align: center;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1
}
.flex-item.active{
color:#0091ff;
}
.map_box{
position:absolute;
top: 35px;
bottom: 90px;
left: 0px;
right: 0px;
}
#navi_map{
width: 100%;
height: 100%;
}
.text_box{
position:absolute;
height: 90px;
bottom: 0px;
left: 0px;
right: 0px;
}
.text_box .text{
margin: 15px;
}
.detail_button{
position:absolute;
bottom: 30px;
right: 10px;
padding: 3px 5px;
color: #fff;
background: #0091ff;
width:50px;
text-align:center;
border-radius:5px;
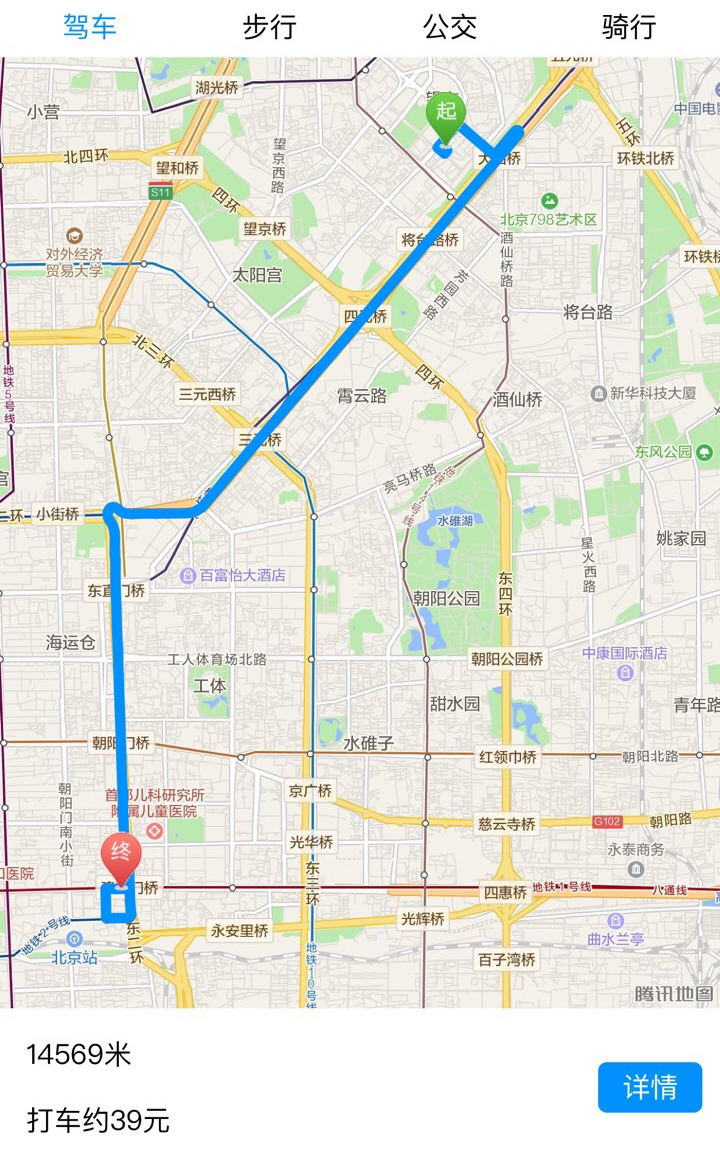
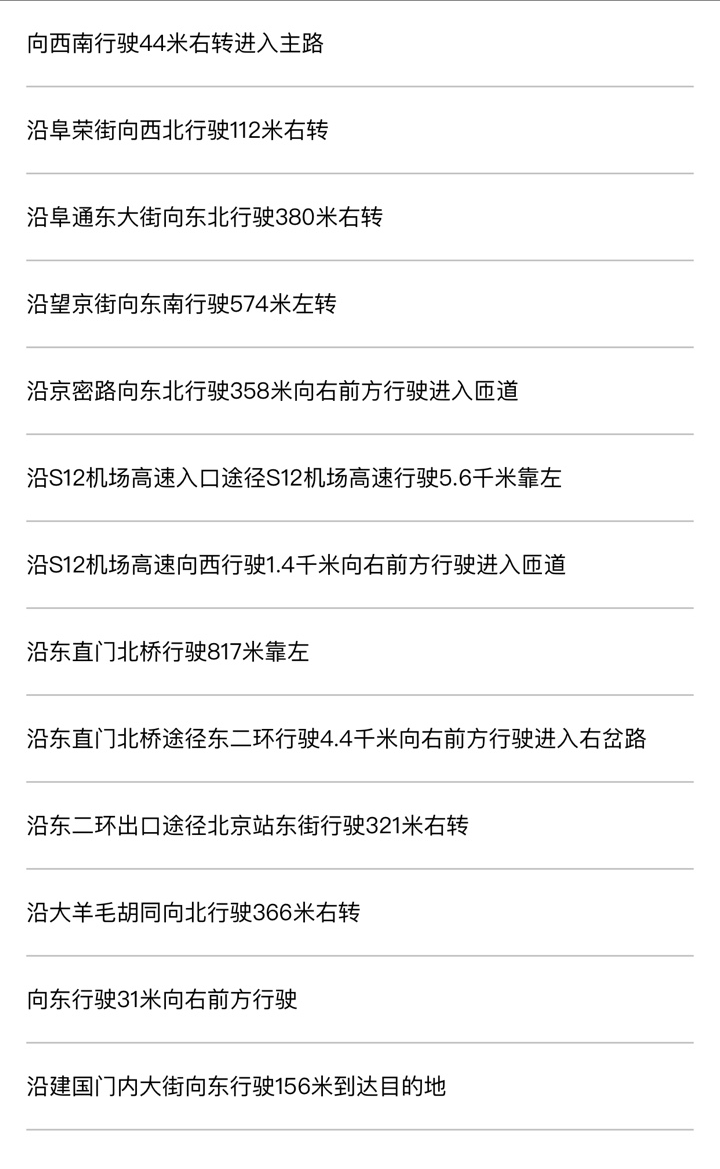
}运行程序,效果如下:
 |  |
其他路线规划
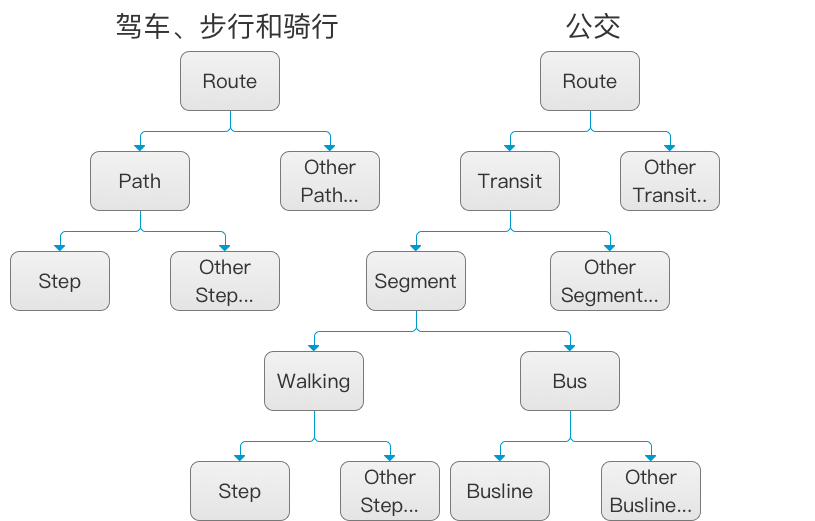
其他类型的路线规划的实现步骤与驾车路线规划类似,区别在于请求方法和结果解析。结果数据格式如下:

步行路线规划
调用 AMapWX 的 getWalkingRoute(Object) 方法,设置起点和终点即可执行步行路线规划。
Page({
data: {
markers: [{
iconPath: "../../img/mapicon_navi_s.png",
id: 0,
latitude: 39.989643,
longitude: 116.481028,
width: 23,
height: 33
},{
iconPath: "../../img/mapicon_navi_e.png",
id: 0,
latitude: 39.90816,
longitude: 116.434446,
width: 24,
height: 34
}],
distance: '',
cost: '',
polyline: []
},
onLoad: function() {
var that = this;
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({key: '高德Key'});
myAmapFun.getWalkingRoute({
origin: '116.481028,39.989643',
destination: '116.434446,39.90816',
success: function(data){
var points = [];
if(data.paths && data.paths[0] && data.paths[0].steps){
var steps = data.paths[0].steps;
for(var i = 0; i < steps.length; i++){
var poLen = steps[i].polyline.split(';');
for(var j = 0;j < poLen.length; j++){
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
that.setData({
polyline: [{
points: points,
color: "#0091ff",
width: 6
}]
});
if(data.paths[0] && data.paths[0].distance){
that.setData({
distance: data.paths[0].distance + '米'
});
}
if(data.paths[0] && data.paths[0].duration){
that.setData({
cost: parseInt(data.paths[0].duration/60) + '分钟'
});
}
},
fail: function(info){
}
})
},
goDetail: function(){
wx.navigateTo({
url: '../navigation_walk_detail/navigation'
})
},
goToCar: function (e) {
wx.redirectTo({
url: '../navigation_car/navigation'
})
},
goToBus: function (e) {
wx.redirectTo({
url: '../navigation_bus/navigation'
})
},
goToRide: function (e) {
wx.redirectTo({
url: '../navigation_ride/navigation'
})
},
goToWalk: function (e) {
wx.redirectTo({
url: '../navigation_walk/navigation'
})
}
})公交路线规划
调用 AMapWX 的 getTransitRoute(Object) 方法,设置起点和终点即可执行骑行路线规划。
Page({
data: {
markers: [{
iconPath: "../../img/mapicon_navi_s.png",
id: 0,
latitude: 39.989643,
longitude: 116.481028,
width: 23,
height: 33
},{
iconPath: "../../img/mapicon_navi_e.png",
id: 0,
latitude: 39.90816,
longitude: 116.434446,
width: 24,
height: 34
}],
distance: '',
cost: '',
transits: [],
polyline: []
},
onLoad: function() {
var that = this;
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({key: '高德Key'});
myAmapFun.getTransitRoute({
origin: '116.481028,39.989643',
destination: '116.434446,39.90816',
city: '北京',
success: function(data){
console.log(data)
if(data && data.transits){
var transits = data.transits;
for(var i = 0; i < transits.length; i++){
var segments = transits[i].segments;
transits[i].transport = [];
for(var j = 0; j < segments.length; j++){
if(segments[j].bus && segments[j].bus.buslines && segments[j].bus.buslines[0] && segments[j].bus.buslines[0].name){
var name = segments[j].bus.buslines[0].name
if(j!==0){
name = '--' + name;
}
transits[i].transport.push(name);
}
}
}
}
that.setData({
transits: transits
});
},
fail: function(info){
}
})
},
goToCar: function (e) {
wx.redirectTo({
url: '../navigation_car/navigation'
})
},
goToBus: function (e) {
wx.redirectTo({
url: '../navigation_bus/navigation'
})
},
goToRide: function (e) {
wx.redirectTo({
url: '../navigation_ride/navigation'
})
},
goToWalk: function (e) {
wx.redirectTo({
url: '../navigation_walk/navigation'
})
}
})骑行路线规划
调用 AMapWX 的 getRidingRoute(Object) 方法,设置起点和终点即可执行骑行路线规划。
Page({
data: {
markers: [{
iconPath: "../../img/mapicon_navi_s.png",
id: 0,
latitude: 39.989643,
longitude: 116.481028,
width: 23,
height: 33
},{
iconPath: "../../img/mapicon_navi_e.png",
id: 0,
latitude: 39.90816,
longitude: 116.434446,
width: 24,
height: 34
}],
distance: '',
cost: '',
polyline: []
},
onLoad: function() {
var that = this;
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({key: '高德Key'});
myAmapFun.getRidingRoute({
origin: '116.481028,39.989643',
destination: '116.434446,39.90816',
success: function(data){
console.log(data)
var points = [];
if(data.paths && data.paths[0] && data.paths[0].rides){
var steps = data.paths[0].rides;
for(var i = 0; i < steps.length; i++){
var poLen = steps[i].polyline.split(';');
for(var j = 0;j < poLen.length; j++){
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
that.setData({
polyline: [{
points: points,
color: "#0091ff",
width: 6
}]
});
if(data.paths[0] && data.paths[0].distance){
that.setData({
distance: data.paths[0].distance + '米'
});
}
if(data.taxi_cost){
that.setData({
cost: '打车约' + parseInt(data.taxi_cost) + '元'
});
}
},
fail: function(info){
}
})
},
goDetail: function(){
wx.navigateTo({
url: '../navigation_ride_detail/navigation'
})
},
goToCar: function (e) {
wx.redirectTo({
url: '../navigation_car/navigation'
})
},
goToBus: function (e) {
wx.redirectTo({
url: '../navigation_bus/navigation'
})
},
goToRide: function (e) {
wx.redirectTo({
url: '../navigation_ride/navigation'
})
},
goToWalk: function (e) {
wx.redirectTo({
url: '../navigation_walk/navigation'
})
}
})

