获取实时天气数据 最后更新时间: 2021年01月22日
简介
查询指定城市的实时天气和预报天气,帮助您合理安排出行。

天气查询
实现天气查询功能的步骤如下:
1、在页面的 js 文件中,引入amap-wx.js 文件(amap-wx.js 从相关下载页面下载的 zip 文件解压后得到),实例化 AMapWX 对象,并调用 getWeather 方法获取搜索数据,代码如下:
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getWeather({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
}
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="container">
<!--定义页面结构,使用文本组件或其他组件 -->
</view>
3、编写页面的 wxss 文件,设置页面样式。
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #4D8AD7;
color: #fff;
font-size: 18px;
padding-top: 200rpx;
padding-left: 150rpx;
}
……
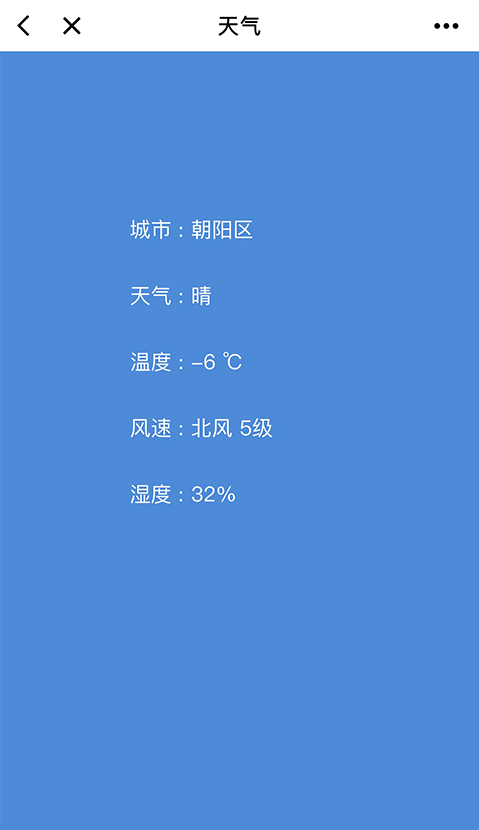
示例将天气情况以文本形式显示。运行程序,效果如下: