入门指南 最后更新时间: 2021年08月17日
本指南是使用微信小程序插件的快速入门指南。
第 1 步:下载并安装微信小程序开发工具
按照微信小程序开发文档下载并安装微信小程序开发者工具。
第 2 步:获取高德Key
第 3 步:创建项目
按以下步骤新建一个本地小程序项目。
1、启动 "微信web开发者工具",使用微信扫描二维码后,并在微信上点击 "确认登录" 按钮后登录到开发工具。
2、点击 "本地小程序项目" 按钮选择调试类型。
3、点击 "+" 按钮,添加项目。
4、依次输入 AppID(获取方法请参考:小程序开发文档),项目名称,选择项目目录,并勾选 "在当前目录中创建 quick start 项目",然后点击 "添加项目" 按钮,重新登录微信公众平台,完成项目创建。
第 4 步:下载并安装微信小程序插件
从相关下载页面下载开发包并解压。
解压后得到 amap-wx.js 文件,在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,完成安装。
第 5 步:设置安全通讯域名
为了保证高德小程序插件中提供的功能的正常使用,需要设置安全域名。
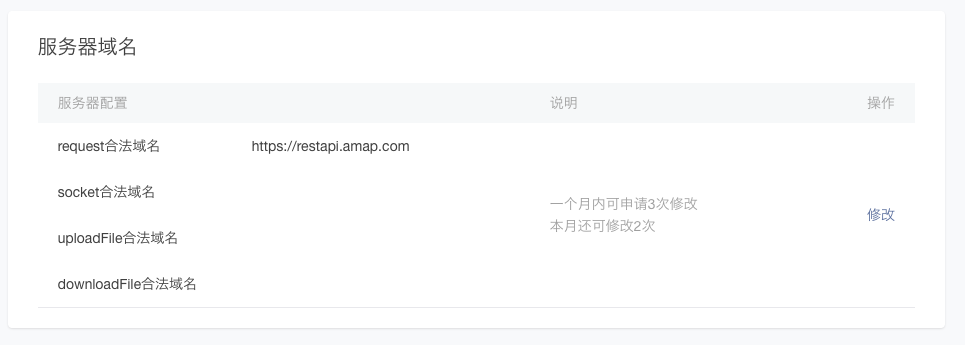
登录微信公众平台,在 "设置"->"开发设置" 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:

第 6 步:Hello AMapWX
1、创建小程序实例。
若在创建项目时,勾选了"在当前目录中创建 quick start 项目",可直接跳过此步骤,否则请参考微信小程序开发文档进行小程序示例创建。
2、设置 index.js 文件。
index.js 在项目空间的 page/index 目录下,是页面的脚本文件,在这个文件中完成监听并处理页面的生命周期函数,声明并处理数据,响应页面交互事件等。
首先,在 index.js 中引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,在 index.js 中实例化 AMapWX 对象,调用 getPoiAround 方法,获取POI数据。
为保证 marker 以自定义的图标显示,需在项目中新建 img 目录,并将 marker 对应的图标拷贝到项目的本地的 img 目录中,同时在 index.js 添加以下代码:
var markersData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
textData: {}
},
makertap: function(e) {
var id = e.markerId;
var that = this;
that.showMarkerInfo(markersData,id);
that.changeMarkerColor(markersData,id);
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'您的key'});
myAmapFun.getPoiAround({
iconPathSelected: '选中 marker 图标的相对路径', //如:../../img/marker_checked.png
iconPath: '未选中 marker 图标的相对路径', //如:../../img/marker.png
success: function(data){
markersData = data.markers;
that.setData({
markers: markersData
});
that.setData({
latitude: markersData[0].latitude
});
that.setData({
longitude: markersData[0].longitude
});
that.showMarkerInfo(markersData,0);
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},
showMarkerInfo: function(data,i){
var that = this;
that.setData({
textData: {
name: data[i].name,
desc: data[i].address
}
});
},
changeMarkerColor: function(data,i){
var that = this;
var markers = [];
for(var j = 0; j < data.length; j++){
if(j==i){
data[j].iconPath = "选中 marker 图标的相对路径"; //如:../../img/marker_checked.png
}else{
data[j].iconPath = "未选中 marker 图标的相对路径"; //如:../../img/marker.png
}
markers.push(data[j]);
}
that.setData({
markers: markers
});
}
})
2、设置 index.wxml 文件。
index.wxml 在项目空间的 page/index 目录下,该文件是页面结构文件,用来搭建页面结构,绑定数据和交互处理函数等。
示例代码如下:
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>
3、设置 index.wxss 文件。
index.wxss 在项目空间的 page/index 目录下,是页面样式文件。
示例代码如下:
.map_container{
position: absolute;
top: 0;
bottom: 80px;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 80px;
background: #fff;
padding: 0 15px;
}
text{
margin: 5px 0;
display: block;
font-size:12px;
}
.h1{
margin: 15px 0;
font-size:15px;
}
第 7 步:构建和手机预览您的小程序
点击左侧菜单栏中

按钮,构建您的小程序,查看运行效果。
您也可以选择在微信上看最终的效果,选择开发工具左侧菜单栏的"项目",点击"预览",使用微信扫码后即可在微信客户端中体验。


