获取输入提示词 最后更新时间: 2021年01月22日
简介
输入提示是指根据用户输入的关键词,给出相应的提示信息,将最有可能的搜索词呈现给用户,以减少用户输入信息,提升用户体验。如:输入“方恒”,提示“方恒国际中心A座”,“方恒购物中心”等。

内容输入提示词
实现输入提示功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件(amap-wx.js 从相关下载页面下载的 zip 文件解压后得到)。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getInputtips 方法,代码如下:
Page({
data: {
tips: {}
},
onLoad: function(){
},
bindInput: function(e){
var that = this;
var keywords = e.detail.value;
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({key: '高德Key'});
myAmapFun.getInputtips({
keywords: keywords,
location: '',
success: function(data){
if(data && data.tips){
that.setData({
tips: data.tips
});
}
}
})
},
bindSearch: function(e){
var keywords = e.target.dataset.keywords;
var url = '../poi/poi?keywords=' + keywords;
console.log(url)
wx.redirectTo({
url: url
})
}
})2、编写页面的 wxml 文件,搭建页面结构。
<view class="section">
<input bindinput="bindInput" placeholder="搜索" focus="true" />
</view>
<view bindtouchstart="bindSearch" data-keywords="{{i.name}}" class="text_box" wx:for="{{tips}}" wx:for-item="i">
{{i.name}}
</view>3、编写页面的 wxss 文件,设置页面样式。
.section{
height: 30px;
width: 100%;
}
.section input{
width:90%;
margin:5px auto;
border:1px solid #c3c3c3;
height:30px;
border-radius: 3px;
padding: 0 5px;
}
.text_box{
margin: 10px 25px;
border-bottom:1px solid #c3c3c3;
padding-bottom:10px
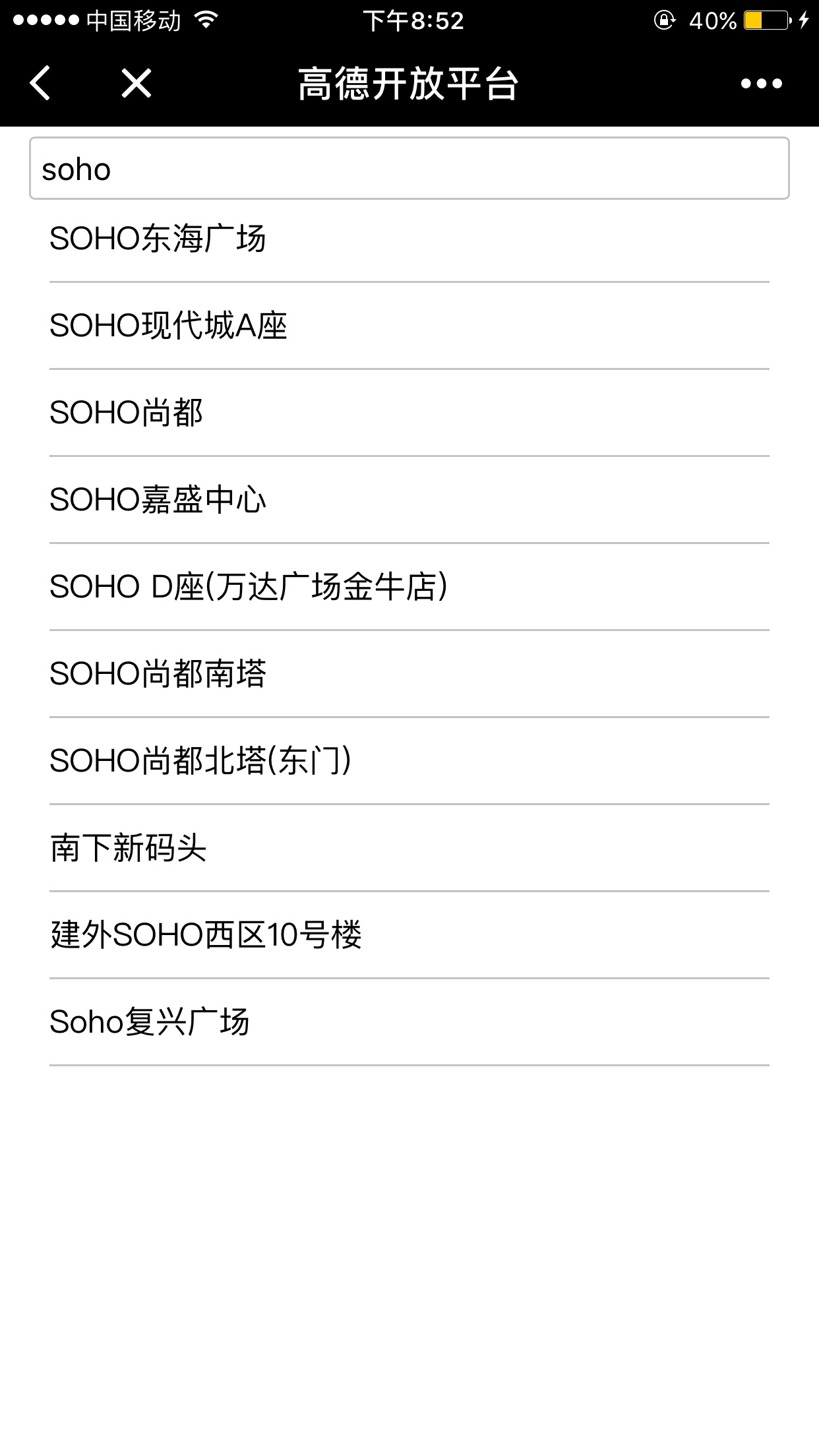
}运行程序,效果如下: