自定义交通路线 最后更新时间: 2021年01月22日
UI界面定制是指:AMapNaviDriveView、AMapNaviWalkView和AMapNaviRideView中的图面元素,以及界面中的UI控件都支持定制化修改,以便您做出独一无二,符合您业务需求和App风格的导航界面。以下,以AMapNaviDriveView为例。
AMapNaviDriveView可以分为两层,底层是以地图为容器的图面元素层,SDK会根据路线信息在地图上绘制自车标、起终点、交通路线、转向箭头、电子眼、牵引线、红绿灯等元素。上层是以UI控件元素为主的Widget层,如路口大图、光柱图、全览按钮、设置按钮等。这里主要介绍交通路线的自定义,其他还有:标注的自定义,其它图面元素的自定义,UI控件的自定义。
路线显隐

一般情况下,我们是需要一直显示交通路线的,但有一些特殊情况,如到达目的后,您也可以选择隐藏路线,可调用如下接口进行设置。需要注意的是,路线上的相关信息,如摄像头(showCamera)、红绿灯(showTrafficLights)、转向箭头(showTurnArrow)、牵引线(showVectorline)、起终点等也会一同受控制,进行显示和隐藏。比如,您本来是显示红绿灯的,当您隐藏了路线,红绿灯也会跟着隐藏的,当您再次显示路线时,红绿灯才会跟着显示。当然,您本来是隐藏红绿灯的,那么路线无论显示还是隐藏,红绿灯都会是隐藏的,不会受影响。
///是否显示路线,默认YES. 注意:路线上的相关信息,如摄像头(showCamera)、红绿灯(showTrafficLights)、转向箭头(showTurnArrow)、牵引线(showVectorline)、起终点等也会一同受控制,进行显示和隐藏. since 6.2.0
@property (nonatomic, assign) BOOL showRoute;路线宽度
交通路线的宽度包含实线的宽度和虚线的宽度,虚线一般出现在需要步行和轮渡的地方,如下图所示:

修改路线宽度可以调用如下接口,设置为0时,可恢复默认宽度:
///路线polyline的宽度,设置0恢复默认宽度
@property (nonatomic, assign) CGFloat lineWidth;
///路线polyline的虚线部分宽度,设置0恢复默认宽度
@property (nonatomic, assign) CGFloat dashedLineWidth;路况纹理

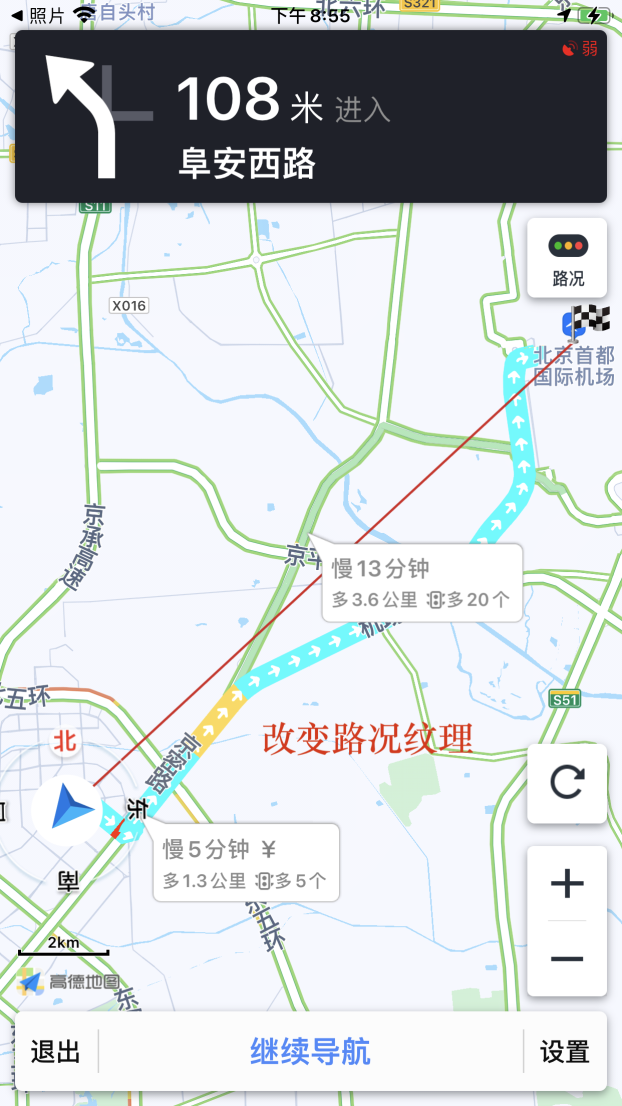
开启路况时,由不同路况(未知/畅通/缓慢/拥堵/严重拥堵)的纹理构成路线,可通过如下接口设置各种路况的纹理图片。纹理图片需满足: 长宽相等,且宽度值为2的次幂。例如:@{@(AMapNaviRouteStatusSlow): [UIImage Slow路况下的Image],@(AMapNaviRouteStatusSeriousJam): [UIImage SeriousJam路况下的Image]}。设置空字典恢复默认纹理,例如: @{}。
@property (nonatomic, copy) NSDictionary<NSNumber *, UIImage *> *statusTextures;以下为具体的使用举例:
[self.driveView setStatusTextures:@{@(AMapNaviRouteStatusUnknow): [UIImage imageNamed:@"arrowTexture0"],
@(AMapNaviRouteStatusSmooth): [UIImage imageNamed:@"arrowTexture1"],
@(AMapNaviRouteStatusSlow): [UIImage imageNamed:@"arrowTexture2"],
@(AMapNaviRouteStatusJam): [UIImage imageNamed:@"arrowTexture3"],
@(AMapNaviRouteStatusSeriousJam): [UIImage imageNamed:@"arrowTexture4"],}];driveView.statusTextures = [NSNumber(value: AMapNaviRouteStatus.unknow.rawValue): UIImage(named: "arrowTexture0")!,
NSNumber(value: AMapNaviRouteStatus.smooth.rawValue): UIImage(named: "arrowTexture1")!,
NSNumber(value: AMapNaviRouteStatus.slow.rawValue): UIImage(named: "arrowTexture2")!,
NSNumber(value: AMapNaviRouteStatus.jam.rawValue): UIImage(named: "arrowTexture3")!,
NSNumber(value: AMapNaviRouteStatus.seriousJam.rawValue): UIImage(named: "arrowTexture4")!]虚线颜色

从v6.2.0开始,我们不仅可以设置实线的纹理,还可以设置虚线的颜色,调用如下接口:
///路线虚线部分的颜色. since 6.2.0
@property (nonatomic, strong) UIColor *dashedLineColor;路线置灰效果

如上图所示,为了更有区分度,我们是提供将走过路线置成灰色效果的功能的,您只需调用如下接口进行效果的开关:
///走过的路线是否置灰,默认为NO. since 6.2.0
@property (nonatomic, assign) BOOL showGreyAfterPass;同时,您还可以自定义置灰的效果,由于路线包含实现和虚线,置灰的效果针对实线时,我们可以修改其纹理,针对虚线时,我们可以修改其颜色,具体详见下面的接口:
///路线虚线部分走过后置灰的颜色 since 6.2.0
@property (nonatomic, strong) UIColor *dashedLineGreyColor;
///路线纹理部分走过后置灰的纹理图片,设置nil恢复默认纹理. 纹理图片需满足:长宽相等,且宽度值为2的次幂. since 6.2.0
@property (nonatomic, copy, nullable) UIImage *greyTexture;

