自定义标注 最后更新时间: 2021年01月22日
UI界面定制是指:AMapNaviDriveView、AMapNaviWalkView和AMapNaviRideView中的图面元素,以及界面中的UI控件都支持定制化修改,以便您做出独一无二,符合您业务需求和App风格的导航界面。以下,以AMapNaviDriveView为例。
AMapNaviDriveView可以分为两层,底层是以地图为容器的图面元素层,SDK会根据路线信息在地图上绘制自车标、起终点、交通路线、转向箭头、电子眼、牵引线、红绿灯等元素。上层是以UI控件元素为主的Widget层,如路口大图、光柱图、全览按钮、设置按钮等。这里主要介绍一些常用标注的自定义,其他还有:交通路线的自定义,其它图面元素的自定义,UI控件的自定义。
车标样式

驾车导航界面的车标是由蓝色箭头样式图标和方向罗盘图标两部分组成的,可以分别自定义,传入UIImage对象即可,如果自定义后想还原,传入nil即可。自定义时,通过如下接口进行设置,支持导航中动态更新。
/**
* @brief 设置自车图标
* @param carImage 自车图标,设置nil为默认图标
*/
- (void)setCarImage:(nullable UIImage *)carImage;
/**
* @brief 设置自车罗盘图标
* @param carCompassImage 自车罗盘图标,设置nil为默认图标
*/
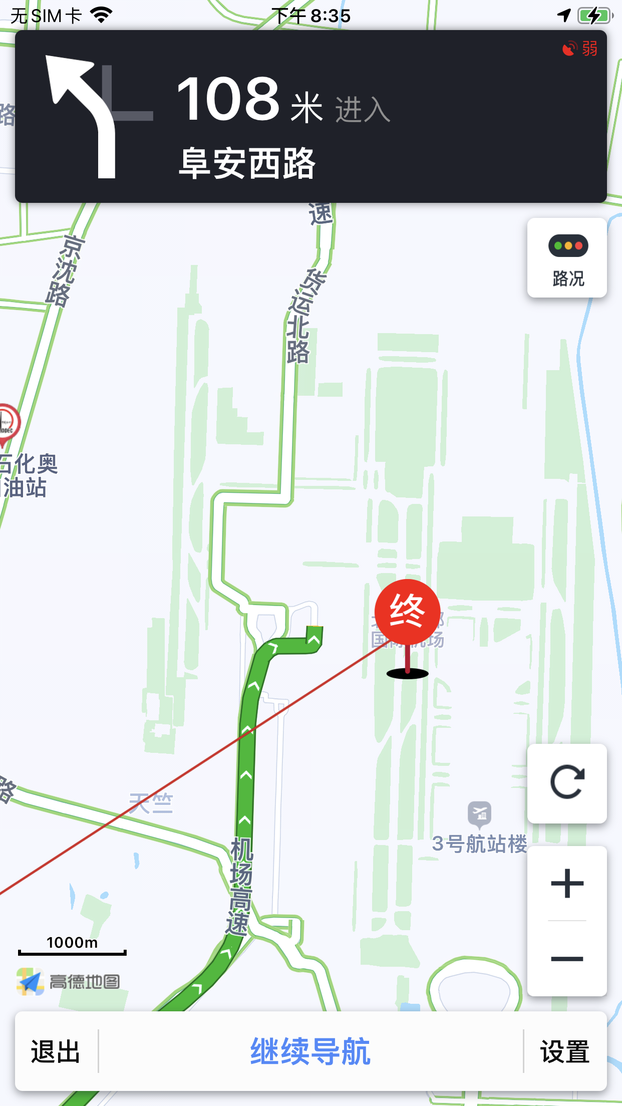
- (void)setCarCompassImage:(nullable UIImage *)carCompassImage;起点\终点\途径点


驾车导航界面的起点、终点、途经点图标均可自定义,传入UIImage对象即可,如果自定义后想还原,传入nil即可。自定义时,通过如下接口进行设置,支持导航中动态更新。
/**
* @brief 设置路径起点图标
* @param startPointImage 起点图标,设置nil为默认图标
*/
- (void)setStartPointImage:(nullable UIImage *)startPointImage;
/**
* @brief 设置路径途经点图标
* @param wayPointImage 途经点图标,设置nil为默认图标
*/
- (void)setWayPointImage:(nullable UIImage *)wayPointImage;
/**
* @brief 设置路径终点图标
* @param endPointImage 终点图标,设置nil为默认图标
*/
- (void)setEndPointImage:(nullable UIImage *)endPointImage;电子眼

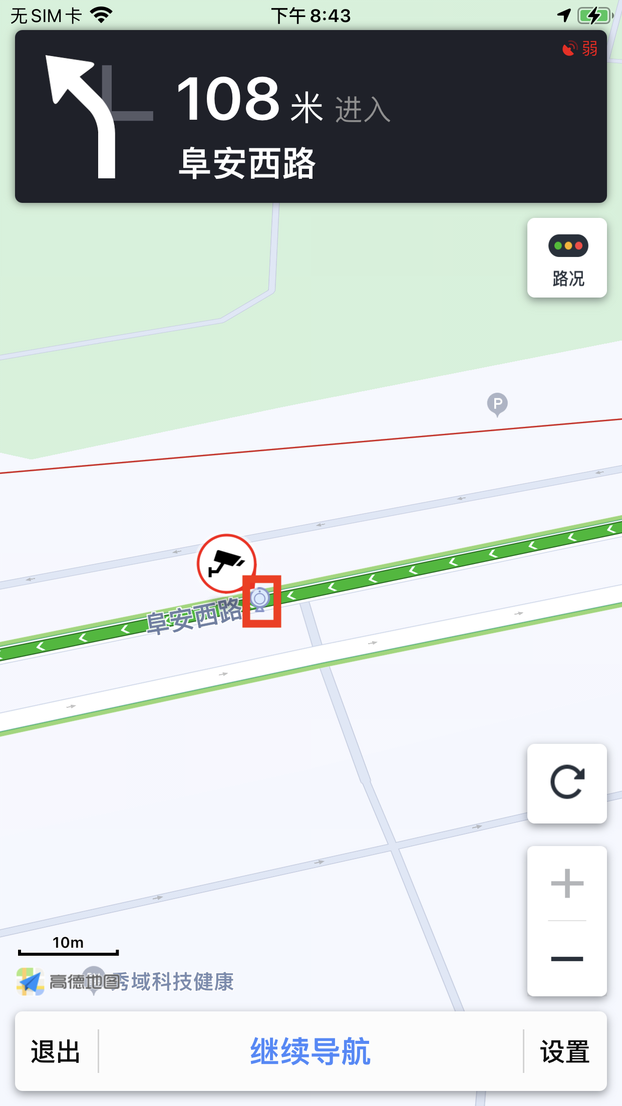
驾车导航界面的电子眼图标可以自定义,这里的电子眼图标指的是下图的红圈内的图标,不是立起来的气泡图标。自定义时,传入UIImage对象即可,如果自定义后想还原,传入nil即可。请通过如下接口进行设置,支持导航中动态更新。
/**
* @brief 设置摄像头图标
* @param cameraImage 摄像头图标,设置nil为默认图标
*/
- (void)setCameraImage:(nullable UIImage *)cameraImage;

