地图组成与名词解释 最后更新时间: 2021年01月22日
本章介绍 JS API 地图的构成要素、常用名词和一些基础知识的介绍,比如经纬度、级别、地图平面坐标等。
JS API 地图组成结构

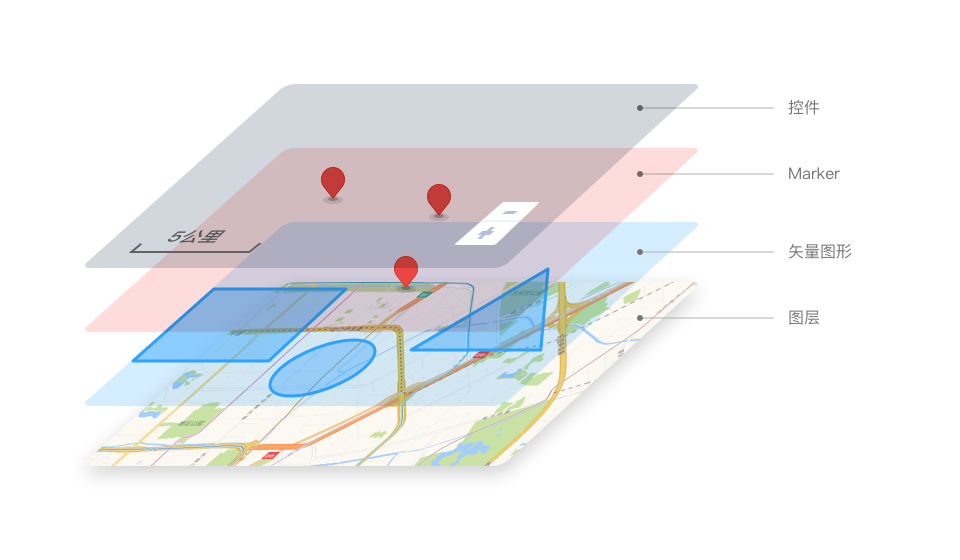
使用高德地图 JS API 创建的地图通常由这几部分组成:
地图容器 Container
即在准备阶段所创建的指定了id的div对象,这个div将作为承载所有图层、点标记、矢量图形、控件的容器。
图层 Layers
图层是指能够在视觉上覆盖一定地图范围,用来描述全部或者部分现实世界区域内的地图要素的抽象概念,一幅地图通常由一个或者多个图层组成。如上图中处于整个地图容器最下方的二维矢量图层和实施交通图层。
高德地图 JS API 即提供了标准图层、卫星图层、路网图层、路况图层等官方标准图层接口,又提供了加载其他厂商发布的标准地图服务的图层接口,还提供了加载开发者自己的图片、Canvas、视频、热力数据的图层接口。同时也深度开放了可以自定义绘制方法的自定义图层接口。
矢量图形 Vector Overlays
矢量图形,一般覆盖于底图图层之上,通过矢量的方式(路径或者实际大小)来描述其形状,用几何的方式来展示真实的地图要素,会随着地图缩放而发生视觉大小的变化,但其代表的实际路径或范围不变,如上图中红框内的折线、圆、多边形等。
除了图中的折线、圆、多边形之外,JS API 还提供了矩形、椭圆、贝瑟尔曲线等常用的矢量图形。3D 视图下的 Mesh、Prism 棱柱、MeshLine 也可以看做是一些特殊的矢量图形。
点标记 Markers
点标记是用来标示某个位置点信息的一种地图要素,覆盖于图层之上。如图中蓝色方框中的两个点状要素。其在屏幕上的位置会随着地图的缩放和中心变化而发生改变,但是会与图层内的要素保持相对静止。
普通的点标记 (即 Marker ) ,支持将自定义图标和DOM元素作为展示内容。除了 Marker 之外为了满足不同的场景,JS API 另外提供了丰富的点标记类型,比如圆点标记 (CircleMarker) 、文本标记 (Text)、灵活点标记 (ElasticMarker) 。同时我们提供了海量点(MassMarks)、点聚合(MarkerCluster)来满足大量点标记的展示需求。
地图控件 Map Controls
控件浮在所有图层和地图要素之上,用于满足一定的交互或提示功能。一般相对于地图容器静止,不随着地图缩放和中心变化而发生位置的变化。如上图中绿色方框中的比例尺和级别控件。
常用名词
插件 Plugins
插件是独立于JS API 地图核心模块之外的一些功能,比如服务类、绘制工具、矢量图形编辑工具、点聚合、热力图等。这些插件不会主动随 JS API的主体资源的加载而下发,使用之前需要提前引入,详见插件的使用。
地图级别 ZoomLevel
级别与地图的比例尺成正比,每增大一级,地图的比例尺也增大一倍,地图显示的越详细。Web地图的最小级别通常为3级,最大级别各家略有不同,高德地图 JS API 目前最大级别为 20 级。
经纬度 LngLat
坐标通常指经纬度坐标,高德地图的坐标范围大致为:东西经180度(-180——180,西半球为负,东半球为正),南北纬85度(-85——85,北半球为正,南半球为负)。
底图 BaseLayer
严格意义上,底图指处于所有图层和图形最下方的一个图层,通常不透明。可以是单一图层,比如官方标准图层,也可以是图层组合,比图卫星图层和路网图层组合。
地图要素 Map Features
严格意义的地图要素指的是展示在地图上的地理要素,包括道路、区域面、建筑、POI 标注、路名等。开发者自定义的点标记、矢量图形也可以看做是一种地图要素。
标注 Labels
我们习惯将底图上自带的标示一定信息的文字或图标称为标注,比如 POI 标注,道路名称标注等。
地图平面像素坐标 Plane Coordinates
地图平面像素坐标指投影为平面之后的地图上的平面像素坐标,高德地图使用的Web墨卡托投影,在3级时,平面坐标范围为横纵0-256* 2的3次方 像素,每级别扩大一倍,即第n级的平面坐标范围为 0-256*2 的 n 次方 像素。
投影 Projection
地图投影指的是将地球球面的经纬度坐标映射到地图平面坐标的变换和映射关系。高德地图使用 Web 墨卡托投影,即采用 EPSG:3857 坐标系统。
三维空间坐标 3D Coordinates
三维空间坐标是在 3D 地图模式下的世界坐标,由 x、y、z 三个纬度组成。三维空间坐标通常用于描述 Object3D 类型的几何形体。


