海量点展示 最后更新时间: 2023年08月08日
PointSimplifier是一个针对海量点展示场景的组件,能够支持较大规模的经纬度数据,以及配置丰富的展示效果。

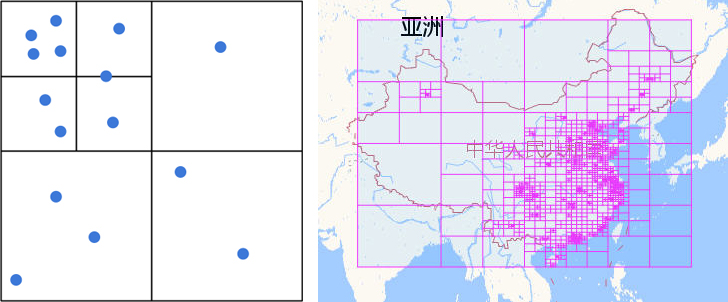
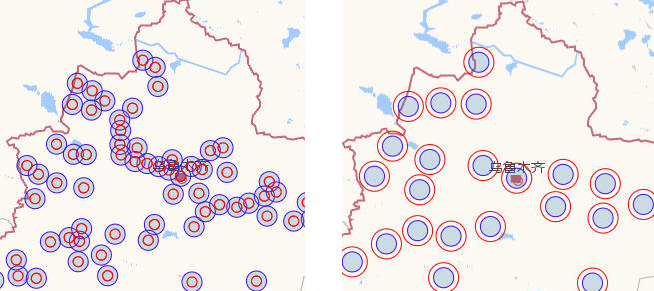
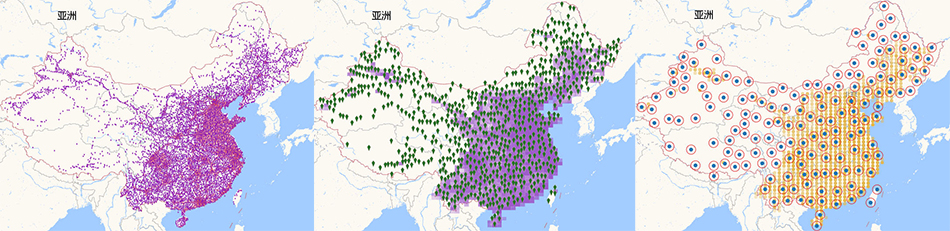
上方是全国范围内100万规模的点的一些效果截图。可以看出,PointSimplifier在低级别下并没有绘制出全部的点,而是选取了其中的一部分,选取的策略(可配置)简单来说分如下两步:
- TopN选取:在高密度区域(上图的东南部,带背景色),排序选出高优先级的N个点,其余点抛弃。
- 占位检测:绘制之前,如果发现某个点需要占用的矩形空间已经有其他点存在了,则不绘制该点,直接跳过。
通过以上两步,最终显示的点的规模可以被控制在浏览器允许的合理范围以内,效果上也保留了点的分布特征,能够直观的分辨密集区域和稀疏区域。
浏览器支持:
PointSimplifier目前依赖Canvas进行绘制,因此不支持IE9及以下浏览器。
名词释义
如何使用
1、引入UI组件库
2、加载PointSimplifier(模块名:ui/misc/PointSimplifier)
//加载PointSimplifier,loadUI的路径参数为模块名中 'ui/' 之后的部分
AMapUI.loadUI(['misc/PointSimplifier'], function(PointSimplifier) {
if (!PointSimplifier.supportCanvas) {
alert('当前环境不支持 Canvas!');
return;
}
//启动页面
initPage(PointSimplifier);
});
function initPage(PointSimplifier) {
//创建组件实例
var pointSimplifierIns = new PointSimplifier({
map: map, //关联的map
compareDataItem: function(a, b, aIndex, bIndex) {
//数据源中靠后的元素优先,index大的排到前面去
return aIndex > bIndex ? -1 : 1;
},
getPosition: function(dataItem) {
//返回数据项的经纬度,AMap.LngLat实例或者经纬度数组
return dataItem.position;
},
getHoverTitle: function(dataItem, idx) {
//返回数据项的Title信息,鼠标hover时显示
return '序号: ' + idx;
},
renderOptions: {
//点的样式
pointStyle: {
fillStyle: 'blue' //蓝色填充
}
}
});
//随机创建一批点,仅作示意
var data = createPoints(map.getCenter(), 100000);
//设置数据源,data需要是一个数组
pointSimplifierIns.setData(data);
//监听事件
pointSimplifierIns.on('pointClick pointMouseover pointMouseout', function(e, record) {
console.log(e.type, record);
});
}
//仅作示意
function createPoints(center, num) {
var data = [];
for (var i = 0, len = num; i < len; i++) {
data.push({
position: [
center.getLng() + (Math.random() > 0.5 ? 1 : -1) * Math.random(),
center.getLat() + (Math.random() > 0.5 ? 1 : -1) * Math.random()
]
});
}
return data;
}接口文档
构造参数
方法
事件
绘制引擎
PointSimplifier.Render.Canvas(默认)
构造参数
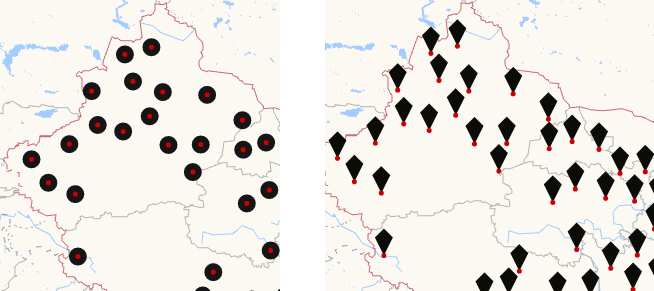
PointSimplifier.Render.Canvas.GroupStyleRender(样式分组引擎)
继承自 PointSimplifier.Render.Canvas,额外增加如下构造参数以支持定义样式分组(示例)
构造参数