SimpleMarker(简单标注)继承自AMap.Marker,在已有功能的基础上,额外增加如下的支持:
如何使用
1、引入UI组件库
2、加载 SimpleMarker(模块名:ui/overlay/SimpleMarker):
//引入SimpleMarker,loadUI的路径参数为模块名中 'ui/' 之后的部分
AMapUI.loadUI(['overlay/SimpleMarker'], function(SimpleMarker) {
//启动页面
initPage(SimpleMarker);
});
function initPage(SimpleMarker) {
//创建SimpleMarker实例
new SimpleMarker({
//前景文字
iconLabel: 'A',
//图标主题
iconTheme: 'default',
//背景图标样式
iconStyle: 'red',
//...其他Marker选项...,不包括content
map: map,
position: [116.405285, 39.904989]
});
//创建SimpleMarker实例
new SimpleMarker({
//前景文字
iconLabel: {
innerHTML: '<i>B</i>', //设置文字内容
style: {
color: '#fff' //设置文字颜色
}
},
//图标主题
iconTheme: 'fresh',
//背景图标样式
iconStyle: 'black',
//...其他Marker选项...,不包括content
map: map,
position: [116.305285, 39.904989]
});
}
示例中心
接口文档
构造参数(父类)
参数名称 | 类型 | 说明 |
iconTheme | String | 样式主题,目前包括 default, fresh, numv1, numv2 4种(可调用 SimpleMarker.getBuiltInIconThemes()获取)。默认取值default.
每个主题下内置一组特定的iconStyle可供选择。 |
iconStyle | String|Object | 背景图标样式, 可以有如下取值:
1. String,内置的样式名,取值可通过SimpleMarker.getBuiltInIconStyles(iconTheme|String)获取,效果见这里。
2. String,html代码,需要以<开头,以>结尾, 比如<div...>,icon的dom节点将使用这段html构造
3. String,图片的url地址。通常还需要配合设置offset选项(定位点的偏移量,以确定该图片的定位点)。
4. HTMLElement, 某个dom节点的引用,比如: document.createElement('div')、document.getElementById('...')等
5. Object,img节点的属性值,比如 src,style,width,height等,比如: {
src: '图片地址',
style: {
width:'20px'
}
}
示例 |
iconLabel | String|Object | 图标前景文字,可以有如下取值:
1. String, 普通文本,比如'A'(可以配合containerClassNames调整文字样式,详见下文)
2. Object, 内建的文字容器dom节点(DIV)的属性值,比如 innerHTML,style等, 比如: {
innerHTML: '<div>B</div>',
style: {
color:'red'//设置文字颜色
}
}
示例 |
showPositionPoint | Boolean|Object | 是否显示定位点,可以有如下取值:
1. boolean, 是否显示,默认false;通常在仅在开发阶段开启,辅助设置图标相对于经纬度位置(定位点)的偏移量(即Marker的offset参数)
2. Object{color:String, radius:number} , 显示特定颜色和半径的定位点,比如: {
color: 'red',//点的颜色
radius: 3 //点的半径。 因圆形使用了CSS3的border-radius属性,IE8及以下浏览器会呈现正方形
}
示例 |
containerClassNames | String | 内建的Dom容器上附带的class,多个class name用空格分开,比如: new SimpleMarker({
//添加自定义的class
containerClassNames: 'my_color',
//....其他参数....
})
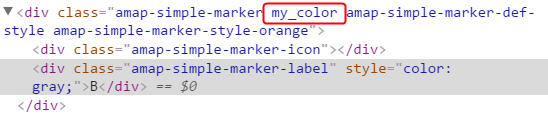
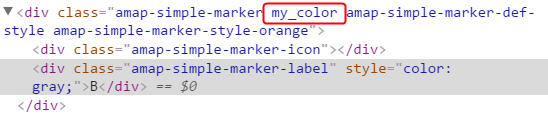
查看Marker的Dom结构: 
开发者可以借此编写CSS控制特定Marker的样式,比如更换内建的iconStyle样式的背景图标(采用与颜色名一致的纯色),示例;再比如配置iconLabel的样式,示例 |
禁用的MarkerOptions
参数名称 | 禁用原因 |
content | SimpleMarker内部利用了该参数 |
方法名称 | 返回值 | 说明 |
setIconStyle(iconStyle:String) |
| 设置背景图标样式, iconStyle取值见构造参数 |
setIconThemeAndStyle(iconTheme:String, iconStyle:String) |
| 设置图标主题以及图标样式 |
setIconLabel(iconLabel:String|Object) |
| 设置图标前景文字, iconLabel取值见构造参数 |
setContainerClassNames(containerClassNames:String) |
| 设置Marker的Dom容器上附带的class |
showPositionPoint() |
| 显示定位点 |
hidePositionPoint() |
| 隐藏定位点 |