行政区划聚合 最后更新时间: 2021年01月22日
DistrictCluster(行政区划聚合)基于 DistrictExplorer(行政区划浏览) 实现,功能上主要有两个部分:
- 区划游历:随着地图的缩放、平移,自动加载最优的区划节点(AreaNode),并支持绘制相关的区划面。
- 区划聚合:计算出包含在各区划范围内的点,并支持通过Marker显示相关信息,比如区划名称,点的总数等。如果需要绘制单独的数据点,可以配合使用海量点组件(示例)
除了数量意义上的"聚合",以区划为维度展示相关信息的场景,也可以使用本组件,比如利用搜索展示各地美食。
本组件目前存在一些功能性的缺陷,需开发者予以留意。为便于说明,这里简单先重复一下 DistrictExplorer 中的一些内容:
区划数据是按照父级+子级打包的方式组织,比如全国+各个省份,上海+下辖区县等,每一组成为一个AreaNode(区划节点),以父级区划代指。同样是上海,它既作为子级存在于全国的AreaNode中,也作为父级存在于上海的AreaNode中,区别在于:两者的边界数据不一样(抽稀程度不同),前者较”粗“,后者较”细“,前者”直来直去“,后者”蜿蜒曲折“。这种不一致导致了两个问题:
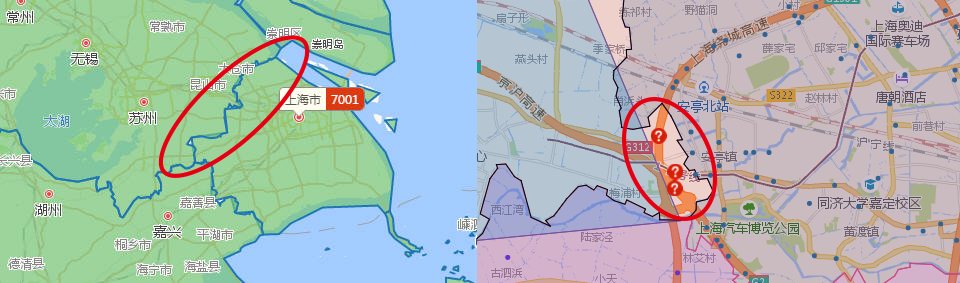
1. 显示方面,区划的交界处的边界不完全重合,个别位置会显得相对明显。以下图左侧红圈处为例,江苏和上海相邻,共享一段边界。在较小的级别,全国代表的AreaNode中的数据(上海和江苏都是其中的子级)是足够”精细“的,交界处也严丝合缝。但随着地图级别的增大,上海或者江苏的边界会显得越来越粗,到一定程度,DistrictCluster就会自动载入上海或者江苏的AreaNode进行替代,此时共享的边界就不再严丝合缝了。

2. 聚合计算方面,区划交界处会出现悬挂点( hangingDataItems )问题。区划聚合类似于一个多层漏斗过程,比如从全国范围开始,先把点分配到省,每个省再分配到下辖的市,每个市再分配到下辖的区县。以上海市为例,全国分配到上海,是利用全国代表的AreaNode(100000)中的上海边界数据,而上海分配到区县,是利用上海代表的AreaNode(310000)中的边界数据,两份边界数据的抽稀程度不一样,后者更加“精细”,连线更加“曲折”。如果点恰好落在这两份边界数据的空隙内(如上图右侧,红圈中的3个点),就会出现这样一种情况:在全国范围内被分配到上海的点,在上海范围内却找不到对应的下级区县,被“悬挂”在某个层级上无法继续参与下层的聚合,即成为悬挂点。在聚合总数上,比如上图上海有7001个点,但展示到区县一级后,所有区县的聚合总数加总的数字实际上小于7001。
浏览器支持:
现代浏览器和 IE9 及以上
名词释义
名称 | 说明 |
|---|---|
数据源(data) | 一个数组,每个元素即点的相关信息(dateItem) |
数据项(dataItem) | 数据源数组的元素,通常就是点的相关信息。数据项自身的格式没有强制要求,只要能索引或者包含点的信息即可。 |
数据项索引(dataIndex) | 数据项在数据源数组中的的索引位置,即 0,1,2.... |
区划特征(Feature) | 某个区划的GeoJSON格式的数据信息,包括一些属性(名称,中心),以及边界信息等 (详细内容请参见DistrictExplorer),这里也同时代指区划面。 |
聚合信息标注(ClusterMarker) | 展示聚合信息(默认包括区划名称和区划下辖的店的数量)的标注 |
如何使用
1、引入UI组件库
2、加载DistrictCluster(模块名:ui/geo/DistrictCluster)
//加载DistrictCluster,loadUI的路径参数为模块名中 'ui/' 之后的部分
AMapUI.loadUI(['geo/DistrictCluster'], function(DistrictCluster) {
//启动页面
initPage(DistrictCluster);
});
function initPage(DistrictCluster) {
var distCluster = new DistrictCluster({
map: map, //所属的地图实例
//返回数据项中的经纬度位置
getPosition: function(item) {
return item.position;
}
});
//随机创建一批点,仅作示意
var data = createPoints(map.getCenter(), 100000);
//设置数据
distCluster.setData(data);
}
//随机生产点
function createPoints(center, num) {
var data = [];
for (var i = 0, len = num; i < len; i++) {
data.push({
position: [
center.getLng() + (Math.random() > 0.5 ? 1 : -1) * Math.random() * 30,
center.getLat() + (Math.random() > 0.5 ? 1 : -1) * Math.random() * 20
]
});
}
return data;
}接口文档
构造参数
参数名称 | 类型 | 说明 |
|---|---|---|
| 地图对象实例 | |
|
| 绘制用图层的叠加顺序值 。如果需要叠加在地图的最上层,可以设置一个较大的值,比如300 |
|
| 数据源数组,每个元素即为点相关的信息 |
|
| 返回数据项中的经纬度信息
比如: |
|
| 是否在绘制后自动调整地图视野以适合全部点,默认 |
|
| 顶层区划的adcode列表 (TXT,JSON) 。默认为 假如仅需要展示河北和北京,可以设置为 |
|
| 需要排除的区划的adcode列表,示例。 |
|
| 是否开启范围查询,默认 |
|
| 绘制引擎的构造类,目前仅提供一个默认引擎。 |
|
| 绘制引擎的构造参数,请参见下方 绘制引擎 部分 |
方法
方法名称 | 返回值 | 说明 |
|---|---|---|
| 设定数据源数组,并触发重新绘制。 | |
| 延时设定的毫秒(默认10)后绘制;该时间段内重复调用只会触发一次。该函数适合短时间内多次触发绘制的场景。 | |
| 立即重新绘制。因绘制操作较”重“,推荐优先考虑 | |
| 监听 eventName 事件,多个事件用空格分隔 | |
| 注销 eventName 事件,多个事件用空格分隔 | |
| 显示 | |
| 隐藏 | |
|
| 返回是否处于隐藏状态 |
|
| 返回当前地图窗口范围内的数据点信息( |
| 同上 | 返回指定范围内的数据点信息( |
| 缩放地图至某一级别,此时 比如 默认情况下,点击聚合信息标注会执行该操作。 | |
| 返回一个最小的zoom级别,该级别下adcode对应的区划将切换到子级展示 。子级显示的控制可参数见下述 | |
|
| 返回 |
| 异步获取
|
事件
事件名称 | 参数 | 说明 |
|---|---|---|
|
originalEvent为原始事件,通常由map触发,手动触发时可能为空
| 鼠标点击feature对应的区域时触发 |
| 同 | 鼠标移入feature对应的区域触发 |
| 同 | 鼠标移出 feature对应的区域触发 |
| 同 | 鼠标在feature对应的区域上移动时触发 |
| 同 | 鼠标点击了无法识别的区域时触发 |
|
originalEvent为原始事件,通常由map触发,手动触发时可能为空
| 鼠标点击聚合标注时触发 |
|
originalEvent为原始事件,通常由map触发,手动触发时可能为空
| 聚合信息标注添加到地图上时触发 |
|
originalEvent为原始事件,通常由map触发,手动触发时可能为空
| 聚合信息标注从到地图上删除时触发 |
绘制引擎
DistrictCluster.Render.DefaultRender(默认)
构造参数
参数名称 | 类型 | 说明 |
|---|---|---|
|
| 是否启用动画,默认 目前的动画包括聚合标注相对父级区划的移入/移出,区划面的边界过渡效果等。 |
|
| 动画持续时长,单位毫秒,默认 |
|
| AreaNode缓存的数量,默认 极端场景下,假设用户拖动地图一个不漏的查看了全国所有的区县,加载的AreaNode的数量会非常大(360个左右),从而占用较大的内存。如果您的应用对内存方面较为敏感,可以适当设置一个有限的数值,比如100 |
|
| 聚合标注是否开启事件支持,默认 |
|
| 聚合标注上需要监听的事件类型列表,默认 对应的事件监听方式为:
如果配置为
|
|
| 点击聚合标注是否触发展示子级区划(即调用 |
|
| 返回聚合信息标注的位置。
比如: DistrictCluster内部提供了几类实现,以便快捷赋值,包括: 1. 返回行政中心 2. 返回区划面的质心(区划面为凹多边形时返回行政中心,比如甘肃) 3. 返回该区划面下辖的数据点的平均位置(各个点的经纬度加总平均) |
|
| 返回聚合信息标注。
关于recycledMarker: 随着地图的缩放、平移,有些标注会移出视野范围,或者不再显示(比如切换到下级区划),这类Marker就会被”回收“(清除事件绑定以及map关联)。 如果接收到了不为空的recycledMarker,推荐的做法是,直接更新该Marker的内容并返回,这样可以避免新建大量的Marker,从而降低了内存损耗。 默认实现的代码 (clusterMarkerStrategy.DEFAULT) |
|
| 聚合信息标注在参数不变时( 如果maker的内容与其他可变信息相关,比如地图中心位置等,可以设置为false,这样每次render都会调用 |
|
| 保留在回收站中的聚合信息标注的最大数量,默认 |
|
| 区划面是否开启事件支持,默认 |
|
| 点击区划面是否触发进入子级区划,默认 |
|
| 这3个参数用于控制某个区划(父级)在何种级别会切换到子级显示,比如上海切换到下辖的各个区县,上海就是父级,下辖区县就是子级。
当3个条件同时满足时,切换到子级显示。 |
|
| 区划面的基本样式。该参数优先级最低。
|
|
| 按区划级别(如下4类)定义的区划面样式,优先级高于
默认的配置是:
|
|
| 直接指定某个区划的样式,优先级最高
|


