快速上手 最后更新时间: 2021年01月22日
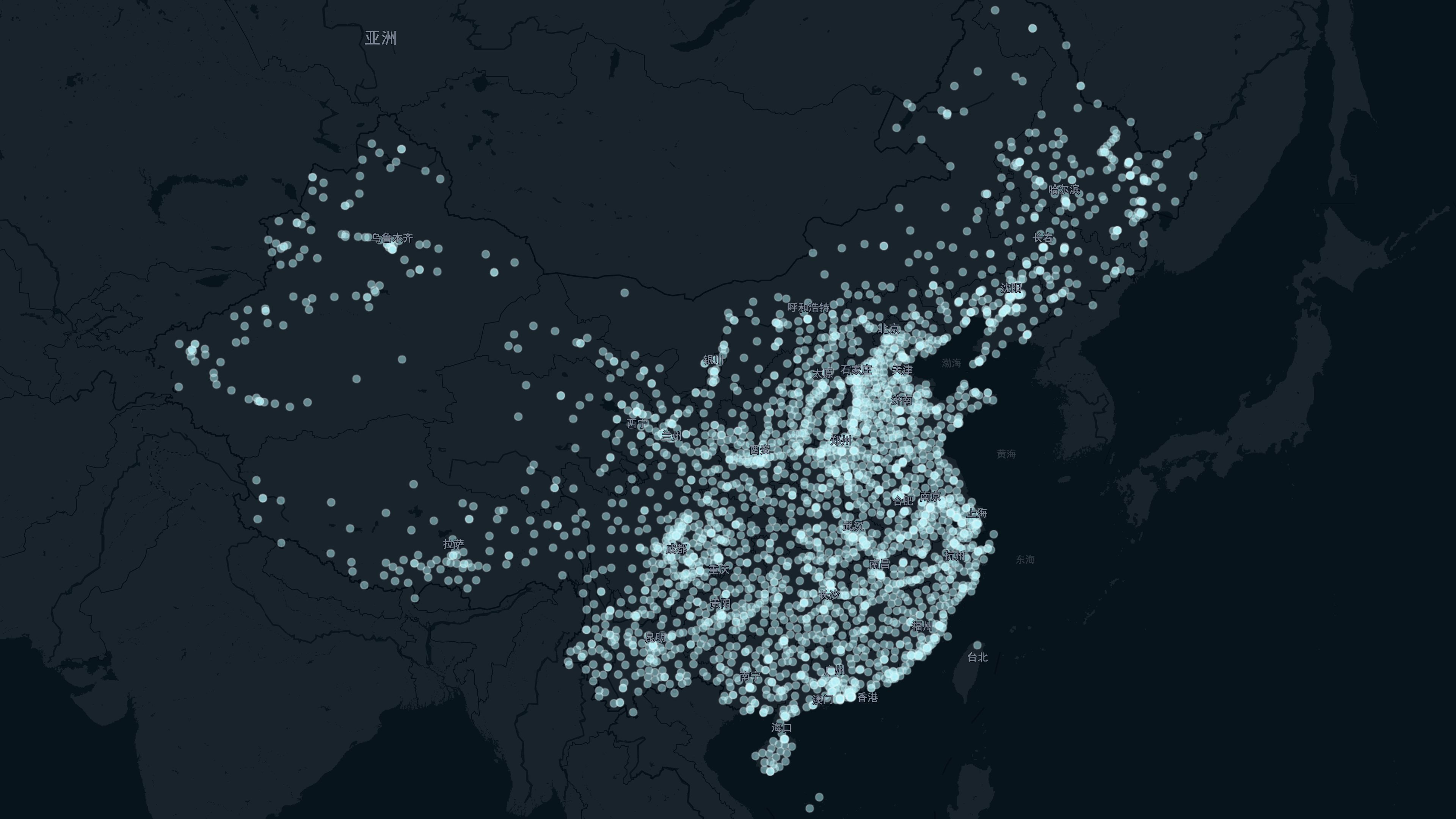
接下来我们通过一个简单的例子:『将已有的全国市县位置数据,用圆形标记在地图上』,来快速了解下 Loca 的用法吧。
1. 申请开发者 KEY
使用前,请您先申请开发者 Key,这里您可以和 JS-API 共用同一个开发者 Key。
2. 引入
Loca 依赖 JS-API,因此首先需要加载 JS-API,再引入 Loca。其中开发者 key 和版本号 v 必填。
<!-- 引用线上代码 -->
<script src="https://webapi.amap.com/maps?key=开发者Key(必填)&v=版本号(必填,建议使用最新版本)&plugin=Map3D(同步加载 3D 地图)">
<script src="https://webapi.amap.com/loca?key=开发者Key(必填)&v=1.3.0(必填,请选择最新版本号)"></script>其中参数key必须填写您申请的开发者 Key,参数v则指定版本号,
通过上述方式的引入,Loca 变量会注入到全局变量中。
3. 创建地图实例
在使用地图前,我们需要创建一个容器用于显示地图底图,这一步和 JS-API 一样,通过 AMap.Map创建。
<!-- DIV需要指定宽高,才可以显示底图 -->
<div id='map' style='width:800px; height:600px;'></div>const map = new AMap.Map('map', {
mapStyle: 'amap://styles/grey',
zoom: 5,
center: [107.4976,32.1697]
});
例子中,我们配置了 3 个属性:地图样式 mapStyle、初始缩放等级 zoom 和初始地图中心点 center。
关于更多的配置项,可以参考 API文档 和 教程例子,这里不再赘述。
执行完上面的代码,一个地图底图便创建好了,如下图所示:

4. 创建可视化图层——绘制散点图层
容器创建好了,接下来我们需要创建一个 ScatterPointLayer 散点图层,用来进行数据的可视化展现。其中一个 ScatterPointLayer 对应一组数据,您可以将多个类型 Loca 的Layer 添加至同一个地图实例中。这样不同类型的图形便可以显示在同一张地图上了。
下面来是代码演示:
首先,new 函数创建 ScatterLayer 实例,并指定参数
const layer = new Loca.ScatterPointLayer({
map: map
});
这里指定了map:指定了图层所在的地图实例。
其次,准备好 全国市县区的数据,并通过setData(<Array> data, <Object> options)方法添加数据和指定经纬度所在列。其中数据需要包含经纬度信息,只有依赖经纬度的信息,才可以将数据绘制到地图正确的位置。其中例子使用 JSON 格式进行演示,更多数据格式请参考 API文档 及 教程例子。
// 市县位置数据
var data = [
{ "lnglat": [116.366794, 39.915309], "name": "西城区", "style": 2 },
{ "lnglat": [116.486409, 39.921489], "name": "朝阳区", "style": 2 },
{ "lnglat": [116.286968, 39.863642], "name": "丰台区", "style": 2 },
// ...更多数据
]
// 传入原始数据
layer.setData(data, {
lnglat: 'lnglat' // 指定坐标数据的来源,数据格式: 经度在前,纬度在后,数组格式。
});lnglat 指定了坐标数据所在的字段名,上面数据中坐标存于 lnglat 字段,因此这里传入 lnglat 字符串。另外经纬度格式需要为数组或者以英文逗号分隔的字符串,其中经度在前,纬度在后。例如点数据——数组 [116.3667, 39.9153] 或字符串 "116.3667,39.9153"。
然后,使用 setOptions(<Object> options) 方法,传入配置样式,这一步是指定数据与样式的映射关系,根据映射关系,数据变可以转换为显示的图形。
// 配置样式
layer.setOptions({
style: {
radius: 2, // 圆形半径,单位像素
color: '#b7eff7', // 填充颜色
borderWidth: 0.5, // 边框宽度
borderColor: '#ffffff' // 边框颜色
}
});通过style指定图形样式,这里指定了圆形的半径radius、填充颜色color、边框宽度borderWidth和边框颜色borderColor。(更多样式请参考API文档)
最后当数据和样式都配置好以后,调用render()方法图层便立即渲染。
layer.render();这样就完成了基本的绘制 —— 全国市县位置以圆形标记展现地图上了。