显示地图 最后更新时间: 2024年10月18日
使用地图SDK之前,需要在 config.json 文件中进行相关权限设置,确保地图功能可以正常使用。
第一步,配置module.json5
首先,声明权限
...
"requestPermissions": [
{
"name": 'ohos.permission.INTERNET',
}
]
...第二步,在工程的oh-package.json5文件中添加依赖
从ohpm仓库获取高德地图包
"dependencies": {
"@amap/amap_lbs_common": ">=1.1.0",
"@amap/amap_lbs_map3d": ">=2.1.0"
}第三步,初始化地图容器
1
从高德地图包中导入所需模块
import { AMap, MapsInitializer, MapView, MapViewComponent, MapViewManager } from '@amap/amap_lbs_map3d';3
获取MapView
MapViewManager.getInstance().registerMapViewCreatedCallback((mapview?: MapView, mapViewName?: string) => {
if (!mapview) {
return;
}
let mapView = mapview;
...
})4
初始化地图并获取AMap对象
mapView.onCreate();
mapView.getMapAsync((map) => {
let aMap: AMap = map;
// aMap.setTrafficEnabled(true) //打开交通路况图层
// TODO
})5
地图组件配置
MapViewComponent()
.width('100%')
.height('100%')
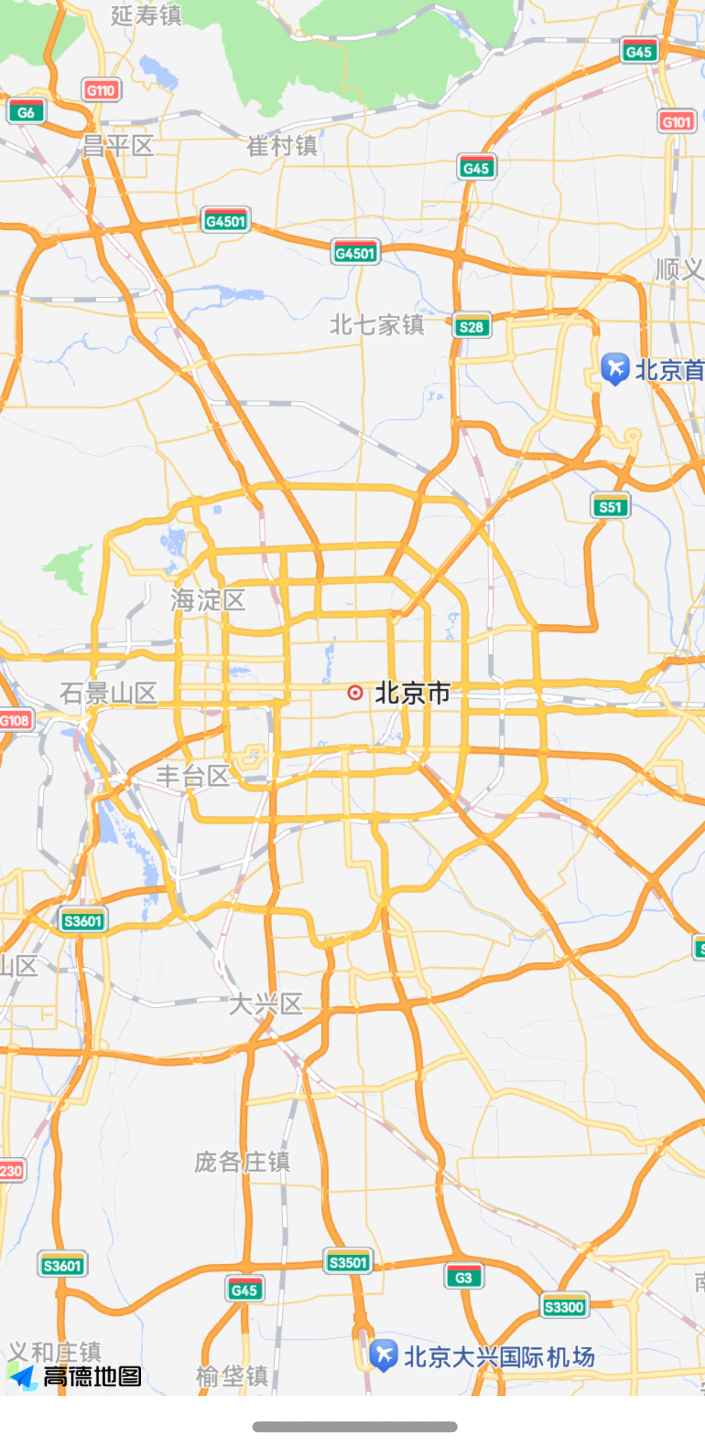
至此就可以看到地图展示,并且拿到了AMap对象后,就可以往地图上添加点线面等覆盖物
6
完整代码示例
import { AMap, MapsInitializer, MapView, MapViewComponent, MapViewManager, } from '@amap/amap_lbs_map3d';
MapsInitializer.setApiKey("您的key");
MapViewManager.getInstance().registerMapViewCreatedCallback((mapview?: MapView, mapViewName?: string) => {
if (!mapview) {
return;
}
let mapView = mapview;
mapView.onCreate();
mapView.getMapAsync((map) => {
let aMap: AMap = map;
})
})
@Entry
@Component
struct Index {
build() {
Row() {
MapViewComponent()
.width('100%')
.height('100%')
}
}
}

