覆盖物显示 最后更新时间: 2021年01月22日
覆盖物是指覆盖到地图上的所有事物,如自定义的标注、折线、多边形、圆等。覆盖物有自己的地理属性,通过设置地理属性来控制覆盖物在地图中的显示位置。高德地图 Windows Phone SDK 中包括的覆盖物主要有:标注、线(直线/折线)、多边形、圆和图层。
标注
(1)标注的添加:您可以将标注添加到地图的某个位置,标注可以使用一个标准的图标,也可以由开发者自定义图标。您可以通过 AMap.AddMarker(AMapMarkerOptions) 方法将一个标注添加到地图上,示例代码(详见demo中MapMarkerPage.xaml.cs)如下:
private void Button_DrawMarker_Click(object sender, RoutedEventArgs e)
{
marker = amap.AddMarker(new AMapMarkerOptions()
{
Position=amap.Center,
Title="Title",
Snippet="Snippet",
IconUri=new Uri ("Images/AZURE.png",UriKind.Relative),
});
}
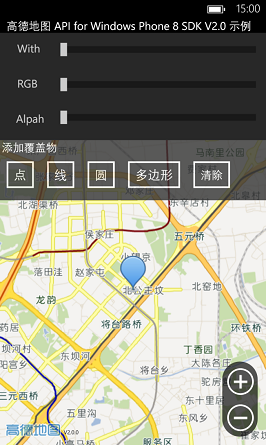
显示如下图所示:

(2)标注的删除: 您可以使用 AMap 类的 Clear() 方法删除全部覆盖物,也可以使用类 AMapMarker 的 Destroy() 方法删除指定标注,删除指定标注的示例代码(详见demo中MapMarkerPage.xaml.cs)如下:
private void Button_Destroy_Click(object sender, RoutedEventArgs e)
{
if (marker!=null)
{
marker.Destroy();
}
}
(3)添加自定义信息窗体:当您在地图上点击标记时,信息窗口允许您显示信息给用户。同一时间地图仅显示一个信息窗口。如果用户点击另一个标记,当前的信息窗口将会被隐藏,新的信息窗口将会被显示。显示自定义信息窗体,需要添加对点击标记事件监听。您可以使用类 AMapMarker 的 HideInfoWindow 方法隐藏信息窗口。示例代码(详见demo中CustomerInfoWindow.xaml.cs)如下:
private void amap_Loaded(object sender, RoutedEventArgs e)
{
……
//添加点
marker = amap.AddMarker(opt);
amap.MarkerClickListener += amap_MarkerClickListener;
}
void amap_MarkerClickListener(object sender, AMapEventArgs e)
{
//显示化弹出信息
AInfoWindow info = new AInfoWindow();
info.Title = "这是自定义信息窗口";
info.ContentText = "高德软件有限公司";
marker.ShowInfoWindow(info, new Point(0, 0));
}
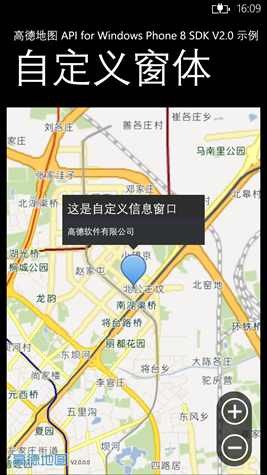
显示如下图所示:

(4)动画标注: 当您在地图上添加标记时,您可以以动画的方式来显示标注,使标注拥有动态效果,并自定义动画的切换时间。您可以通过设置类 AMapMarkerOptions 的 IconUris 属性来实现动画标注的效果, 并通过设置 Periods 属性来设置动画切换间隔时间。详细示例代码(详见demo中MarkerDragPage.xaml.cs)如下:
aMapMarker4 = amap.AddMarker(new AMapMarkerOptions()
{
Position = new LatLng(30.679879, 104.064855),
Anchor = new Point(0.5, 1),//图标中心点
Title="成都",
Snippet="30.679879, 104.064855",
IconUris = new List {
new Uri("Images/AZURE.png", UriKind.Relative),
new Uri("Images/RED.png", UriKind.Relative),
new Uri("Images/ROSE.png", UriKind.Relative),
new Uri("Images/BLUE.png", UriKind.Relative),
new Uri("Images/CYAN.png", UriKind.Relative),
new Uri("Images/GREEN.png", UriKind.Relative),
new Uri("Images/MAGENTAV.png", UriKind.Relative),
new Uri("Images/ORANGE.png", UriKind.Relative),
new Uri("Images/VIOLET.png", UriKind.Relative),
new Uri("Images/YELLOW.png", UriKind.Relative),
},
Periods = 500,//刷新周期,单位毫秒
});
(5)标注图标的旋转: 当您在地图上添加标注时,您可以对标注图标进行指定角度的旋转,以实现自定义的效果. 您可以通过设置类 AMapMarkerOptions 的 RotateAngle 属性来实现标注图标的旋转效果, 详细示例代码(详见demo中MarkerDragPage.xaml.cs)如下:
aMapMarker2 = amap.AddMarker(new AMapMarkerOptions()
{
Position = new LatLng(34.7466, 113.625367),//图标的位置
IconUri = new Uri("Images/GREEN.png", UriKind.Relative),//图标的URL
Anchor = new Point(0.5, 1),//图标中心点
RotateAngle = 90,//旋转角度
});
显示如下图所示:

折线
(1)折线的添加:您可以通过 Amap.AddPolyline(AMapPolylineOptions) 方法将一条折线添加到地图上,也可以自定义多边形的填充颜色、边框颜色和边边框宽度,添加折线的示例代码(详见demo中MapPolylinePage.xaml.cs)如下:
private void Button_DrawPolyline_Click(object sender, RoutedEventArgs e)
{
List lnglats = new List();
lnglats.Add(new LatLng(amap.Center.latitude - 0.02, amap.Center.longitude - 0.02));
lnglats.Add(new LatLng(amap.Center.latitude + 0.03, amap.Center.longitude - 0.02));
polyline = amap.AddPolyline(new AMapPolylineOptions()
{
Points=lnglats,
Color=Color.FromArgb(255,0,0,255),
Width=4,
});
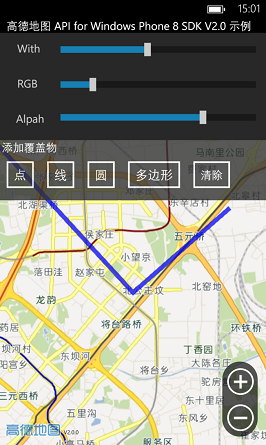
} 显示如下图所示:

(2)折线的删除:类似标注,不做详述。
多边形
(1)多边形的添加:添加多边形的方法与折线的方法相同。添加点形成多边形的轮廓。然后调用 AMap.AddPolygon(AMapPolygonOptions) 将多边形添加到地图中,您可以自定义多边形的填充颜色、边框颜色和边边框宽度,添加多边形的示例代码(详见demo中MapPolygonPage.xaml.cs)如下:
private void Button_DrawPolygon_Click(object sender, RoutedEventArgs e)
{
//绘多边形
List lnglats1 = new List();
lnglats1.Add(new LatLng(amap.Center.latitude + 0.02, amap.Center.longitude + 0.03));
lnglats1.Add(new LatLng(amap.Center.latitude + 0.03, amap.Center.longitude - 0.03));
lnglats1.Add(new LatLng(amap.Center.latitude - 0.026, amap.Center.longitude - 0.03));
lnglats1.Add(amap.Center);
lnglats1.Add(new LatLng(amap.Center.latitude - 0.04, amap.Center.longitude + 0.035));
polygon= amap.AddPolygon(new AMapPolygonOptions()
{
FillColor = Color.FromArgb(30, 255, 0, 255),
Points = lnglats1,
StrokeColor = Color.FromArgb(255, 102, 136, 255),
StrokeWidth = 2
});
}
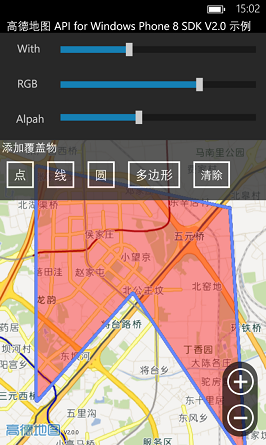
显示如下图所示:

(2)多边形的删除:类似标注,不做详述。
圆
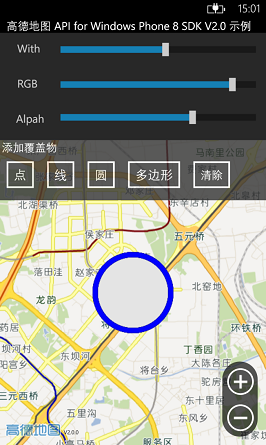
(1)圆的添加:圆的基本组成元素为中心点坐标和半径(米),您可以创建 AMapCircleOptions 对象设置中心点坐标和半径,然后调用 AMap.AddCircle(AMapCircleOptions) 将圆添加到地图上,还可以自定义圆的填充颜色、边框颜色和边框宽度,添加圆代码(详见demo中MapCirclePage.xaml.cs)如下所示:
private void Button_DrawCircle_Click(object sender, RoutedEventArgs e)
{
circle = amap.AddCircle(new AMapCircleOptions()
{
Center=amap.Center,
Radius=2000,
});
}
显示如下图所示:

(2)圆的删除:类似标注,不做详述。
图层
(1) 图层的添加: 图层元素由标注、折线、多边形和圆组成, 您可以创建 AMapLayer 对象,使用 AMapLayer 中 AddMarker、AddPolyline、AddPolygon 和 AddCircle方法添加图层元素到 AMapLayer 图层中,AMap 对象提供了添加图层的方法 AddAMapLayer,可以使用该方法将图层添加到地图上,添加图层的示例代码(详见demo中MapLayerPage.xaml.cs)如下:
AMapLayer mapLayer = new AMapLayer();
void amap_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
……
amap.AddAMapLayer(mapLayer); //添加图层到地图上
mapLayer.AddMarker(new AMapMarkerOptions() //添加标注到图层上
{
Position = amap.GetProjection().FromScreenLocation(e.GetPosition(amap)),
IconUri = new Uri("Images/AZURE.png", UriKind.Relative),
Anchor=new Point(0.5,0.5),
});
}
显示如下图所示:

(2)图层元素的删除: 您可以使用AMapLayer类的Clear方法删除该图层上所有元素。
(3)图层的删除:您可以使用 AMap 类的 Clear 方法删除全部覆盖物(包括图层以及图层上的元素),也可以使用类 AMap 的 RemoveAMapLayer 方法删除指定图层,删除指定图层的示例代码(详见demo中MapMarkerPage.xaml.cs)如下:
private void Button_Click(object sender, RoutedEventArgs e)
{
if (amap != null)
{
amap.RemoveAMapLayer(mapLayer);
}
} 大地曲线
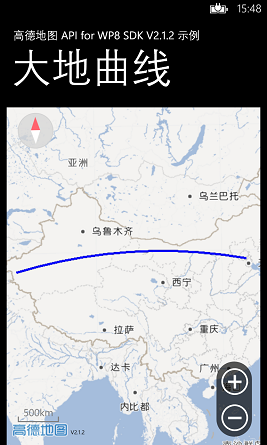
(1)大地曲线的添加:您可以通过 AMap.AddPolyline(AMapPolylineOptions) 方法将一条线段通过大地曲率的转换添加到地图上,根据线段所处位置的不同,会有不同程度的弯曲。您也可以自定义该线段的填充颜色、边框颜色和边框宽度,添加折线的示例代码(详见demo中MapGeodesic.xaml.cs)如下:
private void amap_Loaded(object sender, RoutedEventArgs e)
{
List lnglats = new Lis();
lnglats.Add(new LatLng(38.4064, 75.5687));
lnglats.Add(new LatLng(39.8273, 116.8392));
amap.AddPolyline(new AMapPolylineOptions()
{
IsGeodesic = true,
Color = Colors.Blue,
Points = lnglats,
Width = 4,
});
}
显示如下图所示:

(2)大地曲线的删除:类似标注,不做详述。
图片覆盖物
图片覆盖物是将一张图片以合适的大小贴在地图指定的位置上。
(1)图片覆盖物的添加:加初始化一个 AMapGroundOverlayOptions 对象来设置图片层图片区域、要显示的图片,通过 AMap.AddGroundOverlay(AMapGroundOverlayOptions) 方法将将此图片层添加到地图。添加图片覆盖物的示例代码(详见demo中GroundOverlay.xaml.cs)如下:
void amap_Loaded(object sender, RoutedEventArgs e)
{
amap.MoveCamera(CameraUpdateFactory.NewLatLngZoom(new LatLng((39.935029 + 39.939577) / 2, (116.384377 + 116.388331) / 2), 17));
this.Dispatcher.BeginInvoke(() =>
{
AMapGroundOverlay go = amap.AddGroundOverlay(new AMapGroundOverlayOptions()
{
ImageUri = new Uri("Images/2.png", UriKind.Relative),
Bounds = new LatLngBounds(new LatLng(39.935029, 116.384377), new LatLng(39.939577, 116.388331)),
Visible = true,
});
});
} 显示如下图所示:

(2)图片覆盖物的删除:类似标注,不做详述。


