绘制面 最后更新时间: 2021年03月10日
地图上的面分为圆形和多边形两种。
绘制圆
圆形由Circle类定义实现,构造一个圆形需要确定它的圆心和半径,具体的示例代码如下:
LatLng latLng = new LatLng(39.984059,116.307771);
circle = AMap.addCircle(new CircleOptions().
center(latLng).
radius(1000).
fillColor(Color.argb(progress, 1, 1, 1)).
strokeColor(Color.argb(progress, 1, 1, 1)).
strokeWidth(15));
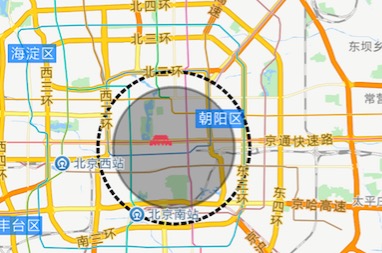
上面的代码定义该圆形的填充灰色,边线颜色为灰色,宽度15 像素,效果如下图:

绘制多边形
多边形是由Polygon类定义的一组在地图上的封闭线段组成的图形,它由一组 LatLng 点按照传入顺序连接而成的封闭图形。与绘制线类似,面的属性操作集中在PolygonOptions中。
绘制椭圆
下面的代码展示了添加一个椭圆形的方法:
aMap.addPolygon(new PolygonOptions()
.addAll(createRectangle( new LatLng(31.238068, 121.501654), 1, 1))
.fillColor(Color.LTGRAY).strokeColor(Color.RED).strokeWidth(1));
PolygonOptions options = new PolygonOptions();
int numPoints = 400;
float semiHorizontalAxis = 5f;
float semiVerticalAxis = 2.5f;
double phase = 2 * Math.PI / numPoints;
for (int i = 0; i <= numPoints; i++) {
options.add(new LatLng(Constants.BEIJING.latitude
+ semiVerticalAxis * Math.sin(i * phase),
Constants.BEIJING.longitude + semiHorizontalAxis
* Math.cos(i * phase)));
}
// 绘制一个椭圆
polygon = aMap.addPolygon(options.strokeWidth(25)
.strokeColor(Color.argb(50, 1, 1, 1))
.fillColor(Color.argb(50, 1, 1, 1)));
}
绘制长方形
以下是生成长方形四个顶点坐标列表的方法,可以简便的生成出长方形的四个顶点:
/**
* 生成一个长方形的四个坐标点
*/
private List<LatLng> createRectangle(LatLng center, double halfWidth,
double halfHeight) {
List<LatLng> latLngs = new ArrayList<LatLng>();
latLngs.add(new LatLng(center.latitude - halfHeight, center.longitude - halfWidth));
latLngs.add(new LatLng(center.latitude - halfHeight, center.longitude + halfWidth));
latLngs.add(new LatLng(center.latitude + halfHeight, center.longitude + halfWidth));
latLngs.add(new LatLng(center.latitude + halfHeight, center.longitude - halfWidth));
return latLngs;
}
}
以下代码用于绘制一个长方形:
// 绘制一个长方形
aMap.addPolygon(new PolygonOptions()
.addAll(createRectangle(Constants.SHANGHAI, 1, 1))
.fillColor(Color.LTGRAY).strokeColor(Color.RED).strokeWidth(1));
绘制不规则多边形
以5边形为例:
// 定义多边形的5个点点坐标
LatLng latLng1 = new LatLng(42.742467, 79.842785);
LatLng latLng2 = new LatLng(43.893433, 98.124035);
LatLng latLng3 = new LatLng(33.058738, 101.463879);
LatLng latLng4 = new LatLng(25.873426, 95.838879);
LatLng latLng5 = new LatLng(30.8214661, 78.788097);
// 声明 多边形参数对象
PolygonOptions polygonOptions = new PolygonOptions();
// 添加 多边形的每个顶点(顺序添加)
polygonOptions.add(latLng1, latLng2, latLng3, latLng4, latLng5);
polygonOptions.strokeWidth(15) // 多边形的边框
.strokeColor(Color.argb(50, 1, 1, 1)) // 边框颜色
.fillColor(Color.argb(1, 1, 1, 1)); // 多边形的填充色
效果如下图:

其余多边形的绘制可参考官方地图示例。


