创建地图 最后更新时间: 2021年01月22日
显示地图
获取审图号
任何使用高德地图API调用地图服务的应用必须在其应用中对外透出审图号,如高德地图在“关于”中的体现。
获取审图号应该在地图创建完成后进行,一般在onMapCreated回调里通过AMapController获取即可。
AMapController _mapController;
void onMapCreated(AMapController controller) {
setState(() {
_mapController = controller;
getApprovalNumber();
});
}
/// 获取审图号
void getApprovalNumber() async {
//普通地图审图号
String mapContentApprovalNumber =
await _mapController?.getMapContentApprovalNumber();
//卫星地图审图号
String satelliteImageApprovalNumber =
await _mapController?.getSatelliteImageApprovalNumber();
}效果展示

限制地图的显示范围
通过设置显示范围属性,限定手机屏幕只能显示设定的地图范围。例如:希望仅显示北京市区地图,可以通过该属性完成。
示例代码:
切换地图图层
高德地图Flutter插件提供了几种预置的地图图层,包括卫星图、白昼地图(即最常见的黄白色地图)、夜景地图、导航地图、路况图层。
图层类型枚举类为MapType:
图层可以在创建地图是直接指定,也可以后续通过setState方法直接修改AMapWidget的mapType属性实现。
下面这段代码演示的是通过setState修改mapType属性的方式。
//地图类型
MapType _mapType;
Widget build(BuildContext context) {
//创建地图
final AMapWidget map = AMapWidget(
apiKey: ConstConfig.amapApiKeys,
//地图图层类型属性
mapType: _mapType ?? MapType.normal,
);
return Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
height: MediaQuery.of(context).size.height * 0.6,
width: MediaQuery.of(context).size.width,
child: map,
),
Expanded(
child: SingleChildScrollView(
child: Container(
child: AMapRadioGroup(
groupLabel: '地图样式',
groupValue: _mapType,
radioValueMap: _radioValueMap,
onChanged: (value) => {
//改变当前地图样式为选中的样式
setState(() {
_mapType = value;
})
},
),
),
),
),
],
),
);
}效果展示
卫星地图

黑夜模式

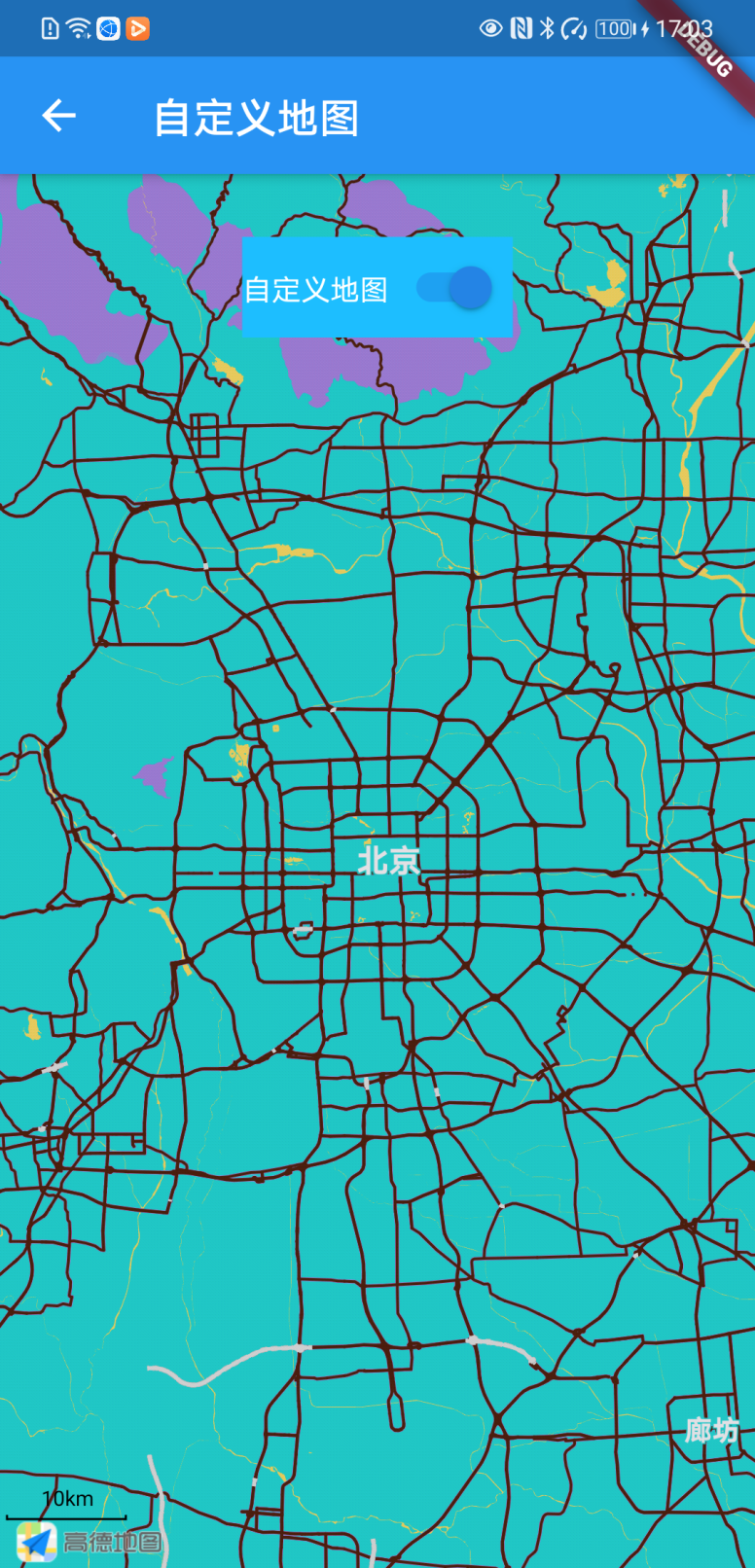
自定义地图
- 高德地图开放平台的开发者在取得开发者账号后,可以进入开发者控制台,在地图自定义平台选择“创建地图样式”,可以选择一个模板进行创建。
- 创建完成后下载对应的自定义文件,放到Flutter工程中
- 在包含AMapWidget的State的中加载相应的自定义文件
- 将自定内容赋值给AMapWidget的customStyleOptions
//创建一个带自定义地图样式参数的AMapWidget
final AMapWidget map = AMapWidget(
apiKey: ConstConfig.amapApiKeys,
onMapCreated: onMapCreated,
customStyleOptions: _customStyleOptions,
);
//默认设置为不使用自定义地图,如果需要直接显示,在初始化是设置为true
CustomStyleOptions _customStyleOptions = CustomStyleOptions(false);
//加载自定义地图样式
void _loadCustomData() async {
if (null == _customStyleOptions) {
_customStyleOptions = CustomStyleOptions(false);
}
ByteData styleByteData = await rootBundle.load('assets/style.data');
_customStyleOptions.styleData = styleByteData.buffer.asUint8List();
ByteData styleExtraByteData =
await rootBundle.load('assets/style_extra.data');
_customStyleOptions.styleExtraData =
styleExtraByteData.buffer.asUint8List();
//如果需要加载完成后直接展示自定义地图,可以通过setState修改CustomStyleOptions的enable为true
setState(() {
_customStyleOptions.enabled = true;
});
}