自定义地图 最后更新时间: 2021年01月22日
简介
自 iOS 3D 地图 SDK v5.2.0起,高德地图支持使用可视化自定义地图模版改变底图颜色和样式,实现可视化的编辑和控制显示地图元素。
创建样式文件
一、创建地图样式
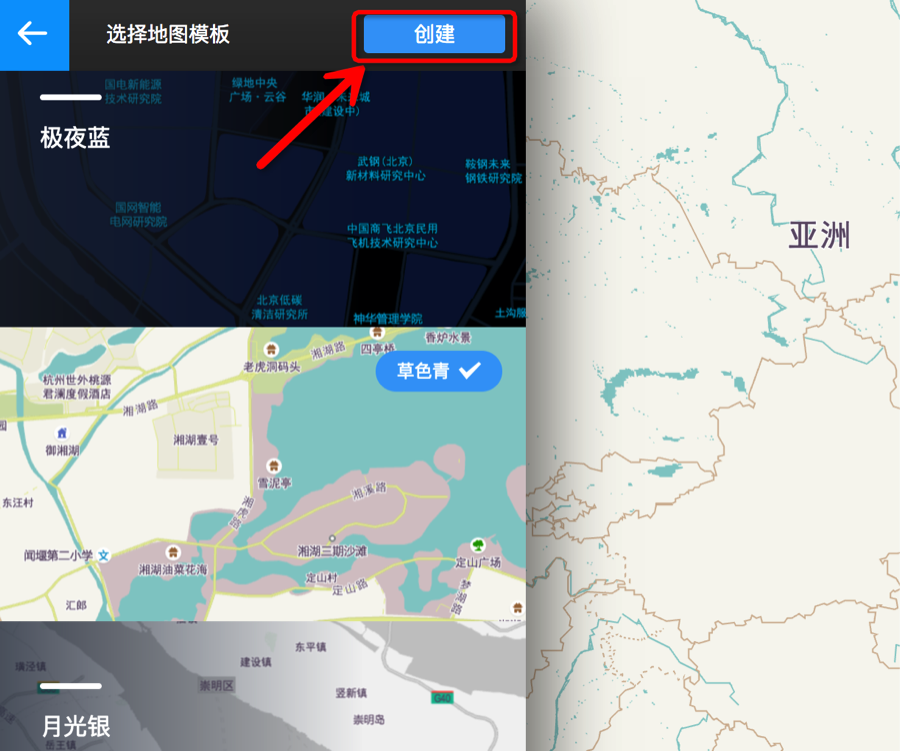
高德地图开放平台的开发者在取得开发者账号后,可以进入开发者控制台,在地图自定义平台选择“创建地图样式”,可以选择一个模板进行创建。

二、编辑地图样式
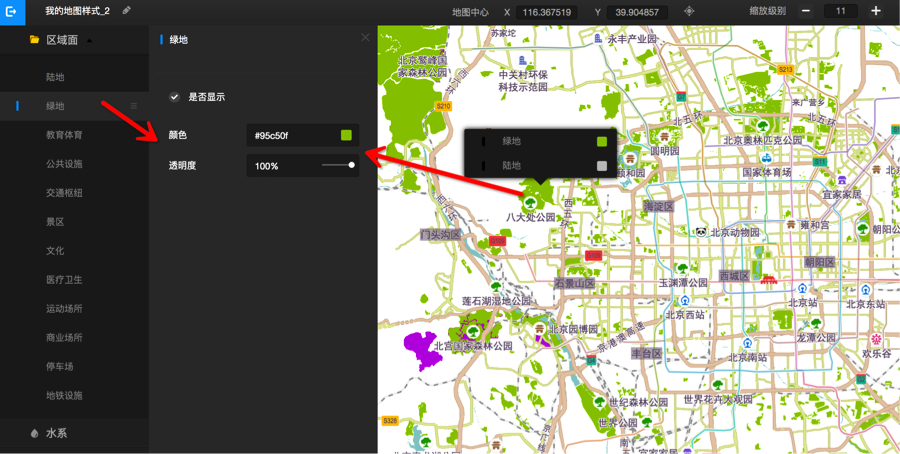
在创建的页面的左侧列表选择任一要素编辑样式属性;也可以单击地图,在弹出的列表中选择要素进行编辑。

三、发布地图样式并下载
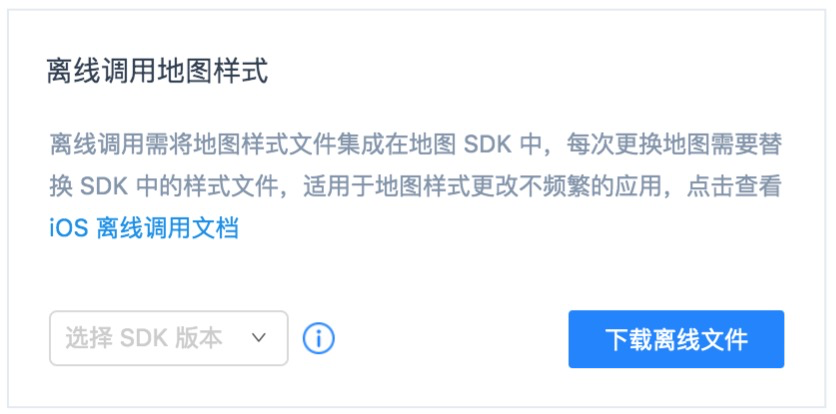
编辑完成后点击右上角“保存”->“发布”,发布完成后,选择“使用方法”,然后选择“iOS”平台,点击“下载离线文件”。


设定样式文件
注意:自地图SDK v6.6.0 起,自定义地图使用方法进行了较大更新,具体请参见以下具体文档说明。
一、设置离线自定义样式
1、在官网控制台-我的地图样式中选择与当前使用的地图SDK版本号所对应的版本进行样式文件下载:

2、下载得到Zip文件,内部目录结构如下,每个文件都会对应 MAMapCustomStyleOptions 中一个属性:
文件名称 | 文件内容说明 | 对应属性名称 |
|---|---|---|
style_extra.data | 扩展内容,如网格背景色等 | styleExtraData |
style.data | 具体样式配置 | styleData |
textures.zip | 纹理图片(zip文件) | styleTextureData |
3、设置方法
/**
* @brief 自定义地图样式设置,可以支持分级样式配置,如控制不同级别显示不同的颜色
* @param StyleOptions 自定义样式options. since 6.6.0
*/
- (void)setCustomMapStyleOptions:(MAMapCustomStyleOptions *)styleOptions;示例代码:
NSString *path = [NSString stringWithFormat:@"%@/my_style_new.data", [NSBundle mainBundle].bundlePath];
NSData *data = [NSData dataWithContentsOfFile:path];
MAMapCustomStyleOptions *options = [[MAMapCustomStyleOptions alloc] init];
options.styleData = data;
[self.mapView setCustomMapStyleOptions:options];
[self.mapView setCustomMapStyleEnabled:YES];var path = Bundle.main.bundlePath
path.append("/my_style_new.data")
let data = NSData.init(contentsOfFile: path)
let options = MAMapCustomStyleOptions.init()
options.styleData = data! as Data
self.mapView.setCustomMapStyleOptions(options)
self.mapView.customMapStyleEnabled = true;注意:纹理功能需要开通相关权限才可使用。
二、设置在线自定义样式 (需要开通相关权限)
1、如果觉得下载样式文件过程比较繁琐,也可以使用在线的方式调用:在自定义平台发布之后获得样式ID,并通过SDK的接口设置使用。如果需要变动样式,只需要在发布之后重新加载一次地图即可看到效果;
2、如果同时设置了在线样式和离线样式,会优先进行在线拉取,如果拉取失败了会再次读取离线样式;
3、示例代码:
MAMapCustomStyleOptions *options = [[MAMapCustomStyleOptions alloc] init];
options.styleId = 您的styleid;
[self.mapView setCustomMapStyleOptions:options];
self.mapView.customMapStyleEnabled = YES;
let options = MAMapCustomStyleOptions.init()
options.styleId = 您的styleid
self.mapView.setCustomMapStyleOptions(options)
self.mapView.customMapStyleEnabled = true;注意:纹理暂不支持在线拉取,如果调用了styleid也需要将纹理通过setCustomMapStyleOptions设置才会生效。


