PathSimplifier是一个轨迹展示组件,相比 AMap.Polyline(折线),PathSimplifier更加针对节点数量巨大、排布密集的路径,比如按秒记录位置的车辆行进轨迹,精细的地理边界等等。主要的功能特性包括:
对需要绘制的轨迹节点,在保留视觉效果的前提下,做一定的简化处理(利用Simplify.js。举例来说,比如A点和B点,两者距离不到1像素,则可以去掉B点,只留A点;再比如A,B,C三点在一条直线上,或者,B点仅仅稍微偏离A点和C点构成的线段,那么B点就可以去掉),从而减少轨迹绘制时涉及的节点数量,提升绘制性能。 支持快速识别轨迹上的节点。比如鼠标在轨迹上滑动时,可以显示鼠标位置对应的节点信息。
内置轨迹巡航器,支持轨迹回放,标识经过路径,以及获取经过距离等等。
支持丰富的样式配置,覆盖轨迹线、轨迹方向、轨迹节点,以及巡航器等。
浏览器支持:
PathSimplifier目前依赖Canvas进行绘制,因此不支持IE9及以下浏览器。
名词释义
名称 | 说明 |
数据源(data) | 一个数组,每个元素即一份轨迹数据。 |
轨迹数据项(pathData) | 数据源数组的元素,通常就是轨迹线的相关信息。自身的格式没有强制要求,只要能索引或者包含轨迹的相关信息即可。 |
轨迹索引(pathIndex) | 轨迹数据项在数据源数组中的的索引位置,即 0,1,2.... 。 pathIndex 与 pathData 一一对应。 |
轨迹路径(path) | 经纬度坐标构成的数组 |
轨迹节点索引(pointIndex) | 轨迹节点在轨迹路径中的索引位置 ,即 0,1,2.... 。 pathIndex + pointIndex 可以唯一确定一个节点。 |
轨迹选中(selected) | 支持通过函数或者点击选中(单选)某条轨迹;选中的轨迹可以单独配置样式。 |
如何使用
1、引入UI组件库
2、加载PathSimplifier(模块名:ui/misc/PathSimplifier)
//加载PathSimplifier,loadUI的路径参数为模块名中 'ui/' 之后的部分
AMapUI.load(['ui/misc/PathSimplifier'], function(PathSimplifier) {
if (!PathSimplifier.supportCanvas) {
alert('当前环境不支持 Canvas!');
return;
}
//启动页面
initPage(PathSimplifier);
});
function initPage(PathSimplifier) {
//创建组件实例
var pathSimplifierIns = new PathSimplifier({
zIndex: 100,
map: map, //所属的地图实例
getPath: function(pathData, pathIndex) {
//返回轨迹数据中的节点坐标信息,[AMap.LngLat, AMap.LngLat...] 或者 [[lng|number,lat|number],...]
return pathData.path;
},
getHoverTitle: function(pathData, pathIndex, pointIndex) {
//返回鼠标悬停时显示的信息
if (pointIndex >= 0) {
//鼠标悬停在某个轨迹节点上
return pathData.name + ',点:' + pointIndex + '/' + pathData.path.length;
}
//鼠标悬停在节点之间的连线上
return pathData.name + ',点数量' + pathData.path.length;
},
renderOptions: {
//轨迹线的样式
pathLineStyle: {
strokeStyle: 'red',
lineWidth: 6,
dirArrowStyle: true
}
}
});
//这里构建两条简单的轨迹,仅作示例
pathSimplifierIns.setData([{
name: '轨迹0',
path: [
[100.340417, 27.376994],
[108.426354, 37.827452],
[113.392174, 31.208439],
[124.905846, 42.232876]
]
}, {
name: '大地线',
//创建一条包括500个插值点的大地线
path: PathSimplifier.getGeodesicPath([116.405289, 39.904987], [87.61792, 43.793308], 500)
}]);
//创建一个巡航器
var navg0 = pathSimplifierIns.createPathNavigator(0, //关联第1条轨迹
{
loop: true, //循环播放
speed: 1000000
});
navg0.start();
}
示例中心
接口文档
构造参数
参数名称 | 类型 | 说明 |
map | AMap.Map | 地图对象实例,用于显示相关的Marker |
zIndex | Number | 绘制用图层的叠加顺序值 。如果需要叠加在地图的最上层,可以设置一个较大的值,比如300 |
data | Array | 数据源数组,每个元素即为轨迹相关的信息 |
getPath | Function | 返回轨迹数据中的路径信息
@param {*} pathData 轨迹数据项 @param {number} pathIndex 轨迹索引 @return {Array.<AMap.LngLat|[number,number]>} 返回轨迹的节点坐标数组,数组元素可以是经纬度实例(AMap.LngLat)或者经纬度数字组成的数组([lng, lat])
比如: function(pathData, pathIndex) {
return pathData.path; // [ [lng1, lat2], [lng2,lat2]......]
}
|
getZIndex | Function | 返回轨迹数据项的叠加顺序值,即zIndex。zIndex较大的轨迹绘制在上层; 如果zIndex值相同,则pathIndex较大的绘制在上层。
@param {*} pathData 轨迹数据项 @param {number} pathIndex 轨迹索引 @return {number} 返回叠加顺序值
比如默认的实现为: function(pathData, pathIndex) {
return 100;
}
|
getHoverTitle | Function | 返回鼠标悬停时显示的Title内容
@param {*} pathData 轨迹数据项 @param {number} pathIndex 轨迹索引 @param {number} pointIndex 轨迹节点索引;如果悬停在节点之间的连线区域,该值为-1 @return {String} 返回Title内容,无内容时可以返回null
比如: function(pathData, pathIndex, pointIndex) {
if (pointIndex >= 0) {
//表明鼠标悬停在某个节点上
return '点: ' + pathIndex + ‘_’ + pointIndex;
}
//鼠标悬停在节点之间的连线上
return '线: ' + pathIndex;
}
|
autoSetFitView | Boolean | 是否在绘制后自动调整地图视野以适合全部轨迹,默认true。 |
clickToSelectPath | Boolean | 点击轨迹节点或者轨迹节点间的连线时,选中该轨迹,默认true。 |
onTopWhenSelected | Boolean | 置顶选中的轨迹线;置顶的含义是,将该轨迹线的zIndex设置为现存最大值+1。默认true。 |
renderConstructor | Constructor | 绘制引擎的构造类(Function),默认为内置的Canvas引擎 |
renderOptions | Object | 绘制引擎的构造参数,请参见下方 绘制引擎部分 |
方法
方法名称 | 返回值 | 说明 |
getZIndexOfPath(pathIndex:number) | number | 返回pathIndex对应的轨迹数据项的zIndex值 |
setZIndexOfPath(pathIndex:number, zIndex:number) |
| 设置pathIndex对应的轨迹数据项的zIndex值 |
toggleTopOfPath(pathIndex:number, isTop:boolean) |
| 是否置顶显示pathIndex对应的轨迹。具体行为是: 1. isTop为真,设置 zIndex 为 现存最大zIndex+1 2. isTop为假,设置 zIndex 为 构造参数中 getZIndex 的返回值 |
getPathData(pathIndex:number) | {*} | 返回pathIndex对应的轨迹数据项 |
createPathNavigator(pathIndex:number, options:Object) | PathNavigator | 创建一个轨迹巡航器。 pathIndex:关联的轨迹索引 options:巡航器的配置选项,详见下方轨迹巡航器部分。 |
getPathNavigators() | Array | 返回现存的所有轨迹巡航器(已创建未销毁 ) |
clearPathNavigators() |
| 销毁现存的所有轨迹巡航器 |
getSelectedPathData() | {*} | 返回处于选中状态的轨迹数据项;无选中时,返回null |
getSelectedPathIndex() | number | 返回处于选中状态的的pathIndex;无选中时,返回-1 |
isSelectedPathIndex(pathIndex:number) | boolean | 判断pathIndex对应的轨迹是否处于选中状态 |
setSelectedPathIndex(pathIndex:number) |
| 选中(单选)pathIndex对应的轨迹;pathIndex < 0等同于清除选中状态。 |
render() |
| 立即重新绘制 |
renderLater([delay:number]) |
| 延时设定的毫秒(默认10)后绘制;该时间段内重复调用只会触发一次。该函数适合短时间内多次触发绘制的场景。 |
setData(data:Array) |
| 设定数据源数组,并触发重新绘制。data为空时将清除显示内容。 |
setFitView(pathIndex:number) |
| 自动调整地图视野,适应pathIndex对应的轨迹线。 如果pathIndex < 0, 则适应全部的轨迹线。 |
on(eventName:String, handler:Function) |
| 监听 eventName 事件,多个事件用空格分隔 |
off(eventname:String, handler:Function) |
| 注销 eventName 事件,多个事件用空格分隔 |
hide() |
| 隐藏 |
show() |
| 显示 |
isHidden() | Boolean | 返回是否处于隐藏状态 |
getRender() | Render | 返回内部使用的绘制引擎的实例 |
getRenderOptions() | Object | 返回内部绘制引擎的参数选项的引用。更改后,调用renderLater()方法重新绘制即可生效。(示例) |
事件
注意:path相关事件的触发区域是节点(point)之间的连线部分,并不包括节点本身,与之对应,点击point并不会同时触发point所属的path的点击事件。如果需要将节点的点击等同视为所属轨迹线的点击,可以同时监听两者,代码示例:
pathSimplifierIns.on('pathClick pointClick', function(e, info){
//info.pathData 即是相关的轨迹数据,如果info.pointIndex >= 0,则表示由轨迹上的节点触发
});
事件名称 | 参数 | 说明 |
pathClick | event:{type:String} 事件 pathInfo:{ pathIndex:number, pathData:* } 轨迹相关信息 | 鼠标点击轨迹节点的连线时触发 |
pathMouseover | event:{type:String} 事件 pathInfo:{ pathIndex:number, pathData:* } 轨迹相关信息 | 鼠标移入轨迹节点的连线时触发 |
pathMouseout | event:{type:String} 事件 pathInfo:{ pathIndex:number, pathData:* } 轨迹相关信息 | 鼠标移出轨迹节点的连线时触发 |
pointClick | event:{type:String} 事件 pointInfo:{ pointIndex:number, pathIndex:number, pathData:* } 节点相关信息 | 鼠标点击节点区域时触发 |
pointMouseover | event:{type:String} 事件 pointInfo:{ pointIndex:number, pathIndex:number, pathData:* } 节点相关信息 | 鼠标移入到节点区域时触发 |
pointMouseout | event:{type:String} 事件 pointInfo:{ pointIndex:number, pathIndex:number, pathData:* } 节点相关信息 | 鼠标移出到节点区域时触发 |
绘制引擎 - Canvas
Canvas 是默认使用的绘制引擎
构造参数
关于 Tolerance:
Tolerance 是路径简化算法( Simplify.js)的参数,单位是像素。值越大,简化程度越高,保留的节点越少;反之,值越小(>0),简化程度越低,保留的节点越多。
参数名称 | 类型 | 说明 |
eventSupport | Boolean | 是否支持事件(click,mouseover,mouseout),默认为True。事件监听本身对性能有一定的损耗,如果不需要,可以关闭。 |
eventSupportInvisible | Boolean | 对轨迹线上不可见(参见keyPointTolerance)的节点,是否支持事件,默认为True。 |
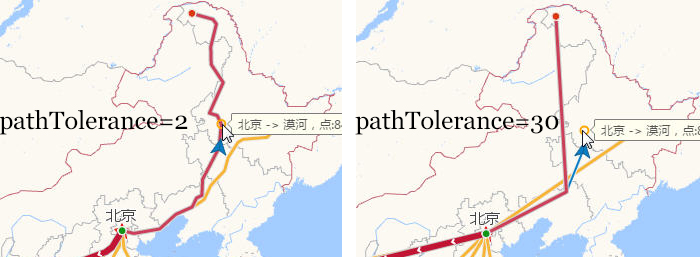
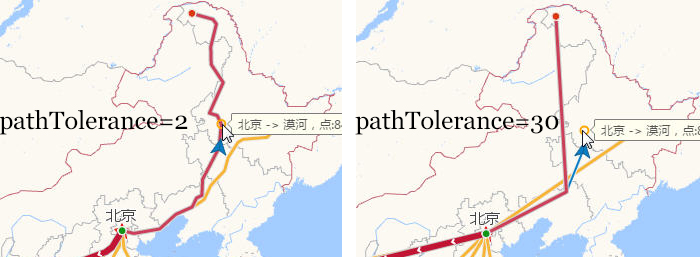
pathTolerance | number | 绘制轨迹线的简化参数,默认为2。该参数不宜设置过大,推荐范围 1~5。过大的参数会导致鼠标识别以及轨迹巡航偏离轨迹线(如下图所示,右侧存在非常明显的偏离)。 
|
keyPointTolerance | number | 绘制中间节点的简化参数,取值规则如下:
1. 小于0, 不绘制任何中间节点;默认设置。
2. 大于等于0,对简化过的绘制轨迹线做二次简化,结果以点的形式绘制(入下图中的蓝色圆点) 
|
renderAllPointsIfNumberBelow | number | 如果地图视野内的轨迹节点的总数量小于该阈值,则绘制全部的节点。默认值为-1,即不开启。开启时,建议设置一个1000以内的数值。 |
pathLineStyle | Object | 轨迹线的样式 ,属性取值为: {
strokeStyle: {string} 线颜色,比如 red, rgb(255,0,0), rgba(0,0,0,1)等
lineWidth: {number} 线宽度
borderStyle: {string} 描边颜色
borderWidth: {number} 描边宽度
dirArrowStyle:{Object|boolean}
方向箭头样式,lineWidth>=4 时有效
Object类型的取值见下方dirArrowStyle,为true时直接使用默认配置
}
注意,描边的绘制原理是,先用 lineWidth+borderWidth*2 的宽度绘制一条底线,再在其上绘制主线,因此,无法实现主线完全透明,仅仅保留描边的效果。
如果需要对各个轨迹分别配置样式,请参见下述的 getPathStyle 参数 |
pathLineHoverStyle | Object | 轨迹线在鼠标Hover时的样式,属性继承 pathLineStyle
额外属性: disableIfSelected: {boolean} 轨迹线选中时禁用Hover样式,默认true |
pathLineSelectedStyle | Object | 轨迹线处于选中状态时的样式, 属性继承 pathLineStyle |
dirArrowStyle | Object | 轨迹线上方向箭头的默认配置(pathLine***Style中可覆盖),属性继承 pathLineStyle 。
额外属性: stepSpace: {number} 箭头排布的间隔,单位像素 width: {number} 箭头宽度,通常不用设置,直接取所在轨迹线的lineWidth |
keyPointStyle | Object | 轨迹节点的绘制样式,属性取值为: {
radius: {number} 点的半径
fillStyle: {string} 填充色,比如 red, rgb(255,0,0), rgba(0,0,0,1)等
strokeStyle: {string} 描边色
lineWidth: {number} 描边宽度
}
|
startPointStyle | Object | 轨迹起点的绘制样式,属性继承 keyPointStyle |
endPointStyle | Object | 轨迹终点的绘制样式,属性继承 keyPointStyle |
keyPointHoverStyle | Object | 轨迹点在鼠标Hover时的样式 ,属性继承 keyPointStyle |
keyPointOnSelectedPathLineStyle | Object | 选中状态下的轨迹线上的节点的样式, 属性继承 keyPointStyle |
pathNavigatorStyle | Object | 轨迹巡航器的默认样式,属性取值为: {
width: {number} 巡航器形状宽度
height: {number} 巡航器形状高度
initRotateDegree:{number} 初始旋转角度,默认0
autoRotate: {boolean} 是否根据路径方向进行角度旋转(相对于正上方向),默认true
content: {string|function} 巡航器的内容,详见下
fillStyle: {string} 填充色,比如 red, rgb(255,0,0), rgba(0,0,0,1)等
strokeStyle: {string} 描边色
lineWidth: {number} 描边宽度
pathLinePassedStyle: {Object} 巡航器经过的路径的样式,属性取值见上方 pathLineStyle
}
content的取值有两类: 1. {string}, 可以是 defaultPathNavigator(默认), circle(圆形),none(空) 2. {function}, 根据矩形范围(中心点为当前位置),描绘出巡航器的形状路径 @param {Canvas.Context} ctx Canvas的2d Context对象 @param {number} x 绘制区域左上角横坐标(相对于map容器) @param {number} y 绘制区域左上角纵坐标(相对于map容器) @param {number} width 绘制区域的宽度 @param {number} height 绘制区域的高度
注意: 1)该函数通常只是描绘路径(使用 moveTo,lineTo, arc, arcTo等),尽量不要fill或者stroke,所有点的路径描绘完成后,引擎自己会在尾部调用fill以及stroke,一次性绘出所有路径。 2)x, y, width, height 的数值与视觉上的数值在高清屏幕时(window.devicePixelRatio>1)会有差异,比如pointStyle.width = 4, 如果屏幕的devicePixelRatio=2,那么content函数接收的width参数就会是8。因此,不要在该函数中使用固定数值。 3)配合autoRotate使用时,需要指向正上方
PathSimplifier提供了一个快捷方法用于创建图片内容的content(function): PathSimplifier.Render.Canvas.getImageContent ,该函数的返回值直接赋给content即可。
示例:
content = PathSimplifier.Render.Canvas.getImageContent( '图片地址',
function onload() {
//图片加载成功,重新绘制一次
pathSimplifierIns.renderLater();
},
function onerror(e) {
alert('图片加载失败!');
});
图片的绘制性能较差,建议优先考虑形状。 |
getPathStyle | function | 根据轨迹索引和zoom返回样式配置
@param {pathIndex:number, pathData:* } pathInfo 轨迹信息,包括轨迹索引和轨迹数据 @param {number} zoom 地图当前的zoom级别 @return {Object} 样式配置
返回的样式对象的属性范围包括: pathLineStyle, pathLineHoverStyle, pathLineSelectedStyle , dirArrowStyle , keyPointStyle , startPointStyle , endPointStyle , keyPointHoverStyle , keyPointOnSelectedPathLineStyle , pathNavigatorStyle
各个属性的内容只需要包括有更改的内容即可,其余继承上层配置,比如: function(pathItem, zoom) {
//假设有一个全局的colors数组
var color = colors[pathItem.pathIndex % colors.length], //依次取颜色
lineWidth = Math.round(4 * Math.pow(1.1, zoom - 3)); //线宽随zoom增大
return {
pathLineStyle: {
strokeStyle: color,
lineWidth: lineWidth
}
};
}
|
hoverTitleStyle | Object | 鼠标Hover时显示的Title的样式,属性取值: {
position: {string} title的位置,left 或者 top
classNames: {string}
title所用的dom节点上的classNames,多个用空格分开,可借此调整dom节点的样式
offset: { [number, number] } title的dom节点相对于定位点的偏移
}
|
调整线、点样式示例
调整巡航器样式示例
轨迹巡航器 - PathNavigator
轨迹巡航器需要依靠上述 createPathNavigator 方法创建,可以在指定的轨迹线上进行动画回放(示例)。
配置选项
参数名称 | 类型 | 说明 |
loop | boolean | 是否循环回放(到达终点后,返回起点重新开始),默认false |
speed | number | 巡航速度,单位 千米/小时。默认 1000 |
pathNavigatorStyle | Object | 巡航器的样式,属性继承上述绘制引擎部分的 pathNavigatorStyle 参数。 |
animInterval | number | 动画触发的间隔,单位毫秒;默认16。该值只是建议性质,较大的间隔有助于降低资源消耗,但同时也会降低动画的流畅度,通常情况下保持原值即可。 |
dirToPosInMillsecs | number | 该值默认200,单位毫秒。该值会影响巡航器行进中的方向指向,规则如下:
1. 等于0,方向指向下一个节点 2. 大于0,方向指向按当前速度行进设定毫秒后的节点位置。比如A点向C点行进,但中间的路径非常曲折,如果仅仅指向下一个节点(B点),巡航器的方向就会左右抖动;相对而言,指向200毫秒后的目标位置C点,方向就会稳定的多。 
注意,因计算一段时间后的位置本身会损耗性能,与该段时间跨越的节点数量成正比,因此取值不宜过大。 |
range | Array.<number> | 巡航路径的节点索引范围,默认为[0, 路径长度-1],即整条路径 |
方法
方法名称 | 返回值 | 说明 |
start(pointIndex:number) |
| 开始路径巡航。 pointIndex用于指定巡航的起始节点索引,默认为节点索引范围(range)的最小值
如果是浮点类型,则整数部分表示起始点索引,小数部分表示起始点和下一节点间的比例位置。比如7.5就表示7~8的中间位置 |
pause() |
| 暂停巡航 |
resume() |
| 恢复巡航 |
stop() |
| 停止巡航,同时清除已经过路径(这一点不同于pause) |
destroy() |
| 销毁巡航器。巡航作为动画过程是非常耗费性能的,因此不再需要时应及时销毁 |
getCursor() | Object | 返回当前所处的索引位置。返回属性为: {
idx: {number}, 节点索引
tail: {number},至下一个节点的比例位置
}
比如{idx: 1, tail:0.5}就表示当前处于节点1到节点2的中间位置 |
getNaviStatus() | String | 返回巡航状态,有三种: stop:停止状态,start之前或者stop之后处于该状态 moving:巡航状态,start或者resume之后处于该状态 pause:暂停状态,pause之后处于该状态 |
getPathIndex() | number | 返回巡航路径的轨迹索引,即 创建(createPathNavigator)时 传入的第一个参数 |
getPosition() | AMap.LngLat | 返回当前位置的经纬度 |
getSpeed() | number | 返回当前设定的速度 |
getMovedDistance() | number | 返回巡航经过的距离(起始节点到当前位置),单位米;stop后会重置为0 |
getPathStartIdx() | number | 返回巡航路径的起始节点索引 |
getPathEndIdx() | number | 返回巡航路径的结束节点索引 |
moveByDistance(distance:number) |
| 将巡航器移动指定的距离,单位米 |
moveToPoint(idx:number,tail:number) |
| 将巡航器移动到指定的节点索引位置,tail含义见getCursor |
isCursorAtPathEnd() | boolean |
|
isCursorAtPathStart() | boolean |
|
setSpeed(speed:number) |
| 设定巡航器的速度,单位千米/小时 |
setRange(startIndex:number,endIndex:number) |
| 设定巡航器的路径节点索引范围 |
on(eventName:String, handler:Function) |
| 监听 eventName 事件,多个事件用空格分隔 |
off(eventname:String, handler:Function) |
| 注销 eventName 事件,多个事件用空格分隔 |
事件
事件名称 | 参数 | 说明 |
start | event:{type:String} 事件 | 调用start时触发 |
pause | event:{type:String} 事件 | 调用pause时触发 |
move | event:{type:String} 事件 | 调用moveByDistance(动画过程会调用该方法), moveToPoint 时触发 |
stop | event:{type:String} 事件 | 调用stop时触发 |
其他
大地线
大地线指地球球面上两点之间的最短曲线, PathSimplifier 提供了一个工具方法来创建该此种类型的轨迹路径:
PathSimplifier.getGeodesicPath(start:AMap.LngLat, end:AMap.LngLat, interPointsNum:number)
@param {AMap.LngLat} start 起点
@param {AMap.LngLat} end 终点
@param {number} interPointsNum 起终点间插入的节点数量
@return {Array.<AMap.LngLat>} 返回插值后的曲线节点数组(包括起终点+插值点)