glTF 模型 最后更新时间: 2023年05月15日
JS API 从 V1.4.9 开始,提供 glTF 2.0 格式的 3D 模型的绘制能力,目前支持除动画和高级材质以外的内容。
本章向您介绍加载添加 glTF 模型的一般步骤:
准备 glTF 模型资源
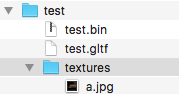
您可以使用 3D 建模软件创建或是在 3D 模型网站下载 glTF 资源。glTF 资源文件一般包括描述模型场景、节点层次结构等内容的 .gltf 文件,描述几何、纹理信息的 .bin 数据文件 和 用于模型纹理的 .jpg、.png 等图片文件 。文件存放的相对路径需与创建或下载时保持一致。例如,test.gltf 文件中对引用文件的描述为"uri": "test.bin" 和 "uri": "textures/a.jpg",那么文件路径结构应该为右图所示:
除上述格式外,我们也支持几何纹理信息、图片以 Data URLs 形式在 .gltf 文件中引用。
同时,您也可以在我们的 工具平台 将 obj 格式的模型文件转换成 glTF 格式。

加载 glTF 模型资源
加载 glTF 模型资源采用添加插件AMap.GltfLoader的形式,更多插件使用详情请参见 插件的使用。通过AMap.plugin方法引入插件后,在plugin的回调中创建插件实例,然后调用实例的load方法加载 glTF 资源。
// 创建地图实例
var map = new AMap.Map("container",{
viewMode:'3D'
});
// 创建Object3DLayer图层
var object3Dlayer = new AMap.Object3DLayer();
map.add(object3Dlayer);
// 加载AMap.GltfLoader插件
AMap.plugin(["AMap.GltfLoader"],function(){
// 创建AMap.GltfLoader插件实例
var gltf = new AMap.GltfLoader();
// 调用load方法,加载 glTF 模型资源
var urlDuck = 'https://a.amap.com/jsapi_demos/static/gltf/Duck.gltf'; // 模型资源文件路径,远程/本地文件均可
gltf.load(urlDuck, function( gltfCity ){
// gltfCity 为解析后的gltf对象
});
// 可多次调用load方法,加载多个 glTF 模型资源
var urlCity = 'https://a.amap.com/jsapi_demos/static/gltf-online/shanghai/scene.gltf';
gltf.load(urlCity, function( gltfDuck ){
// gltfDuck 为解析后的gltf对象
});
})设置 glTF 模型属性
在上一步中,加载 glTF 模型资源并且获得 glTF 模型对象 gltfCity 后,可通过setOption()、rotateX()/rotateY()/rotateZ()方法对模型的渲染位置、缩放、旋转角度等进行设置。
1、setOption 方法可设置 glTF 位置、缩放级别等属性
属性名称 | 类型 | 说明 |
|---|---|---|
position | lnglat | 必填参数,用于设置模型加载位置 |
scale | Number | 缺省值 1,用于设置模型缩放倍数 |
height | Number | 缺省值 0,用于设置模型位置高度 |
scene | Number | 缺省值 0,用于设置加载场景序号 |
2、rotateX(Number)、rotateY(Number)、rotateZ(Number) 方法用于设置模型旋转角度
var option = {
position: new AMap.LngLat(116.555161,40.070011), // 必须, 设置gltf模型位置
scale: 600, // 非必须,设置模型缩放倍数
height: 100, // 非必须,设置模型高度
scene: 0, // 非必须,设置当前场景序号
}
gltfCity.setOption(option);
gltfCity.rotateY(90);
object3Dlayer.add(gltfCity);添加/移除 glTF模型
使用add()、remove() 方法可对 glTF 模型进行添加和移除
object3Dlayer.add(gltfCity); // 将加载 glTF 模型资源获得的 glTF 模型对象 gltfCity 添加到 object3Dlayer
object3Dlayer.remove(gltfCity); // 从 object3Dlayer 移除 glTF 模型对象

